1.はじめに
「RunwayML」は、クリエイターのための機械学習をWebサービスで提供するユニークな会社です。今回は、現在無料で提供されている、動画の指定部分を切り取る Green Screen をご紹介します。
2.やってみる
「RunwayML」のGreen Screenのサービスに接続します(このサービスの対象はPCです)。

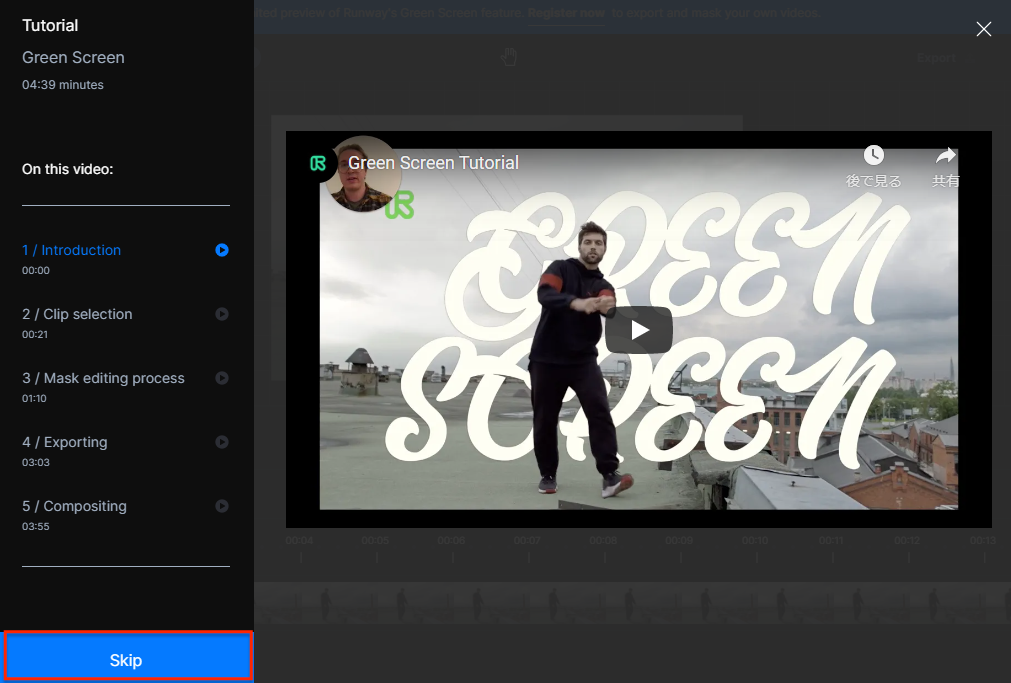
最初にチュートリアル動画が表示されますので、必要があれば見て下さい。見終わったら「Skip」ボタンを押します。
今回は、事前に用意されている、屋上で男性がダンスを踊っている動画(13秒)をそのまま使います。

※ 無料のアカウント登録を行えば、自分の用意した動画をドラッグ・アンド・ドロップでアップロードして使うことが出来ます。
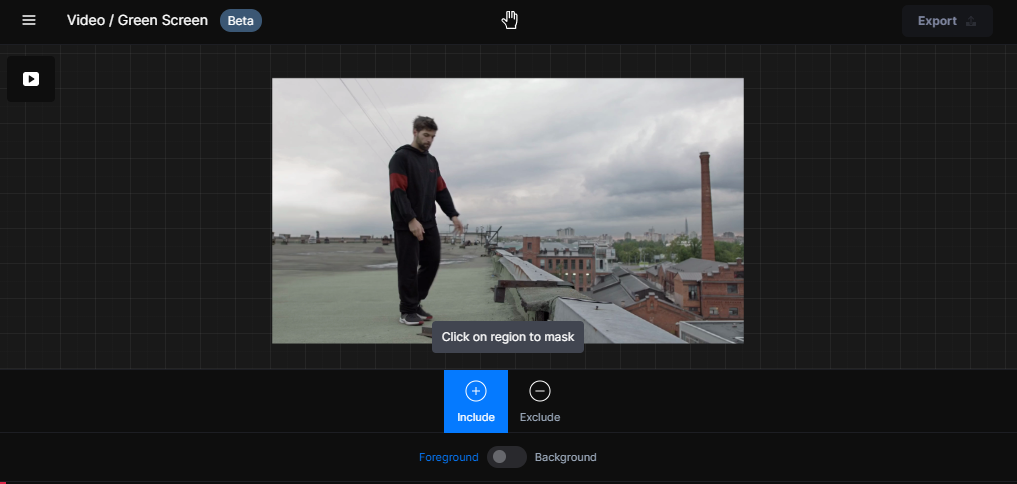
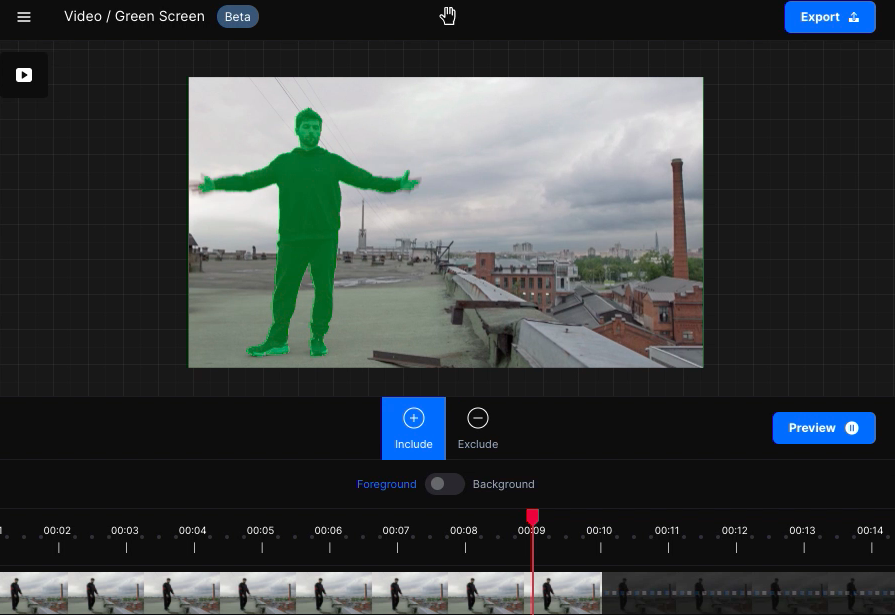
ビデオの最初のフレームで、残したい画像を指定します。

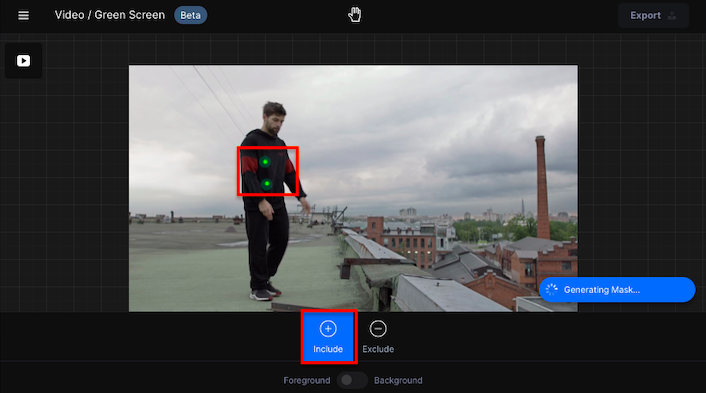
「Include」で残したい画像クリックすると緑の点が表示されます。すると、その情報を元に自動的にMaskを推定します。
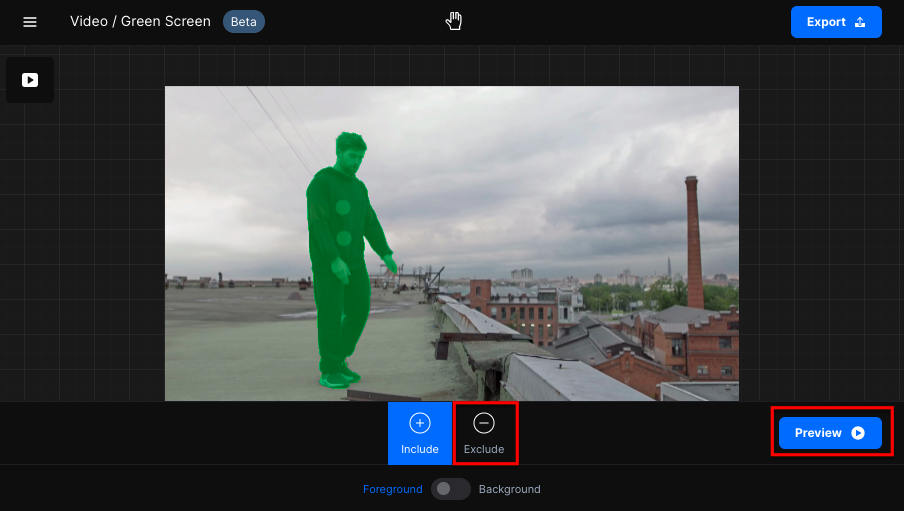
最初のフレームのマスクが表示されました。

マスクが不足ならさらにクリック、余分な部分があれば「Exclude」にしてクリックして下さい。マスクが適切な状態になったら、「Preview」ボタンを押します。
最初のフレームのマスクを元に、全てのフレームに順次自動的にマスクを掛けて行きます。この処理にディープラーニング が使われています。最後のフレームのマスクを掛けるまで、しばらくお待ち下さい。

繰り返し再生しますので、マスクが上手く行っているか確認します。もし、途中でマスクがフィットしないフレームが発生したら、赤いカーソルをクリックして止め、そこを先程と同様に修正して「Preview」を押します(その後のフレームはその修正を反映します)。満足出来る状態になったら、「Export」を押します。
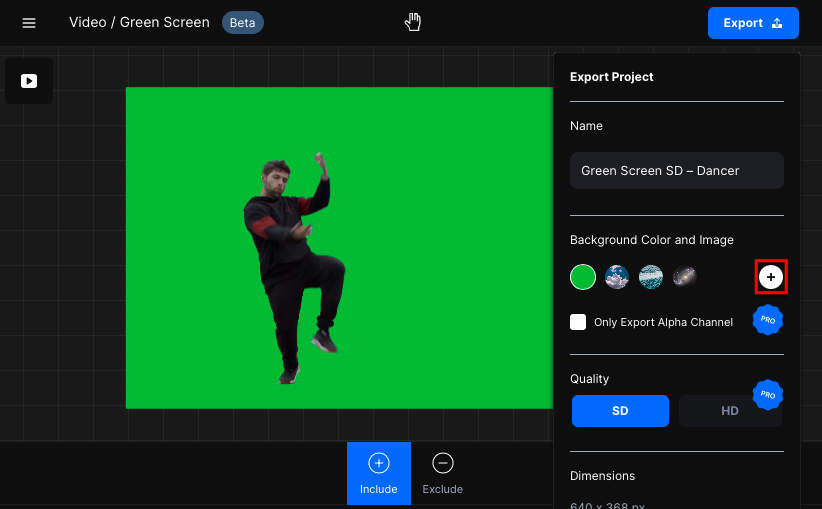
指定した画像が切り取られた動画が出来ました。

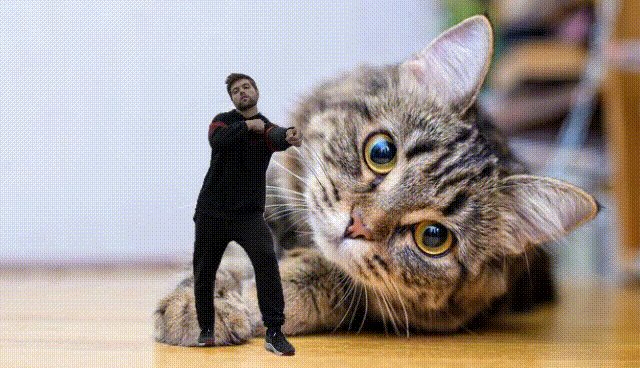
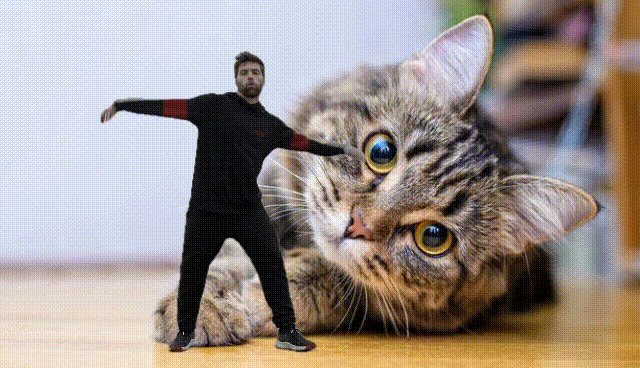
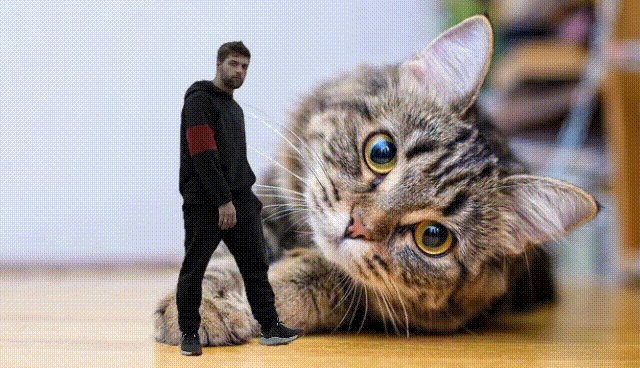
「+」ボタンを押して、自分のPCから背景画像をアップロードします。今回は猫の画像をアップロードします。
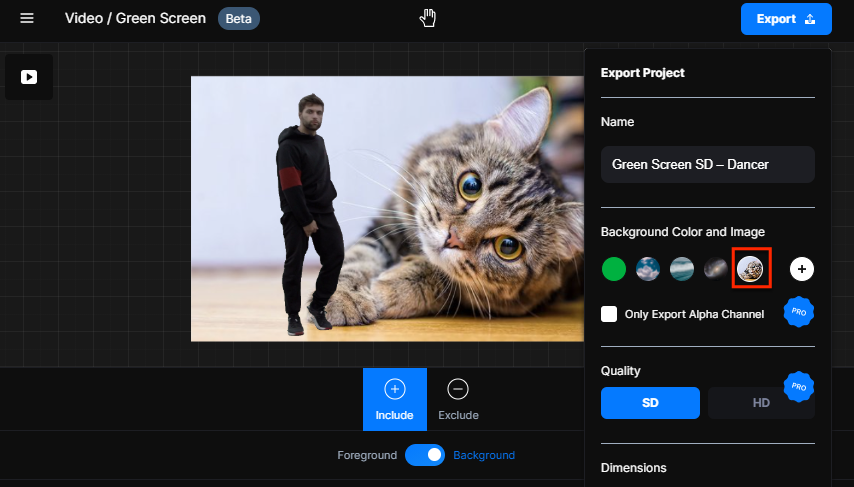
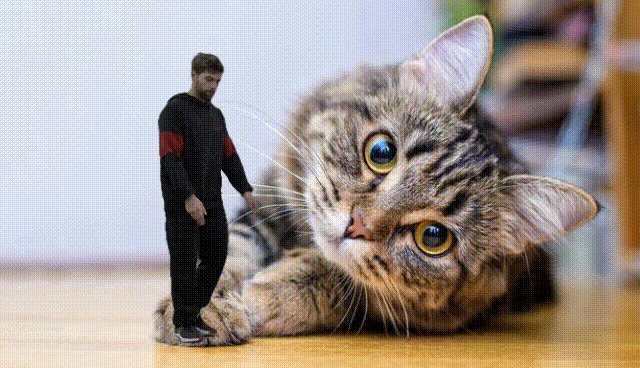
Background Color and Image でアップロードした猫の画像を指定すると、合成されます。


※ 無料のアカウント登録を行うと、完成した動画をダウンロードすることができます。
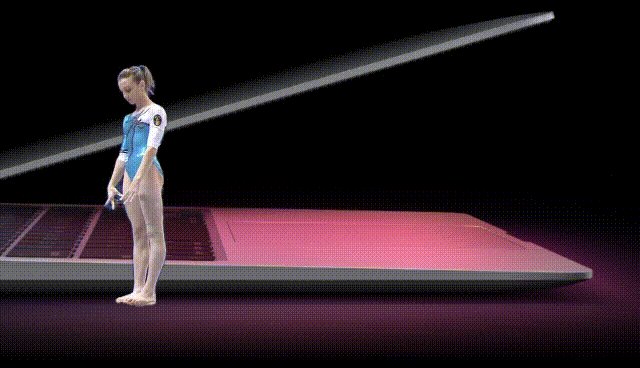
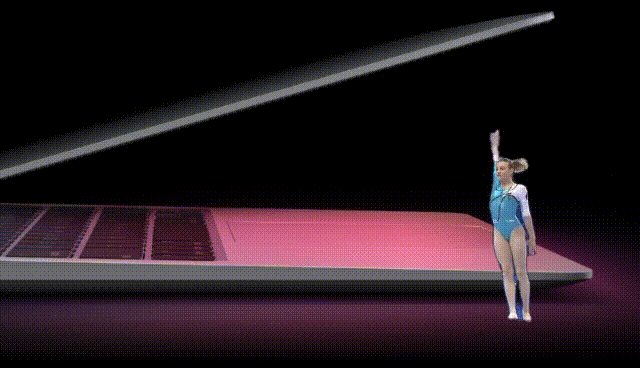
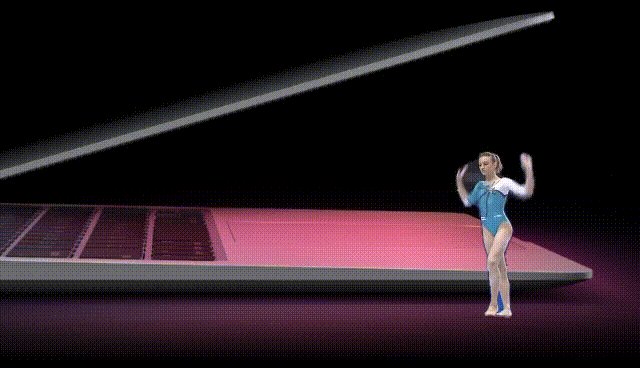
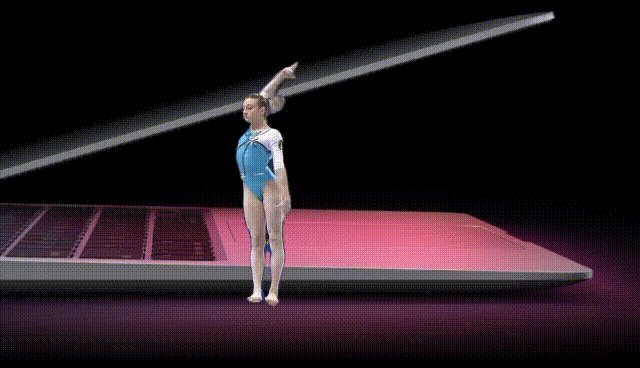
せっかくなので、私はアカウント登録し、自分で用意した動画でも試してみました。これは、ルーマニア/アナ・ポルグラスの平均台演技を切り取って、MacbookAirと合成した例です。

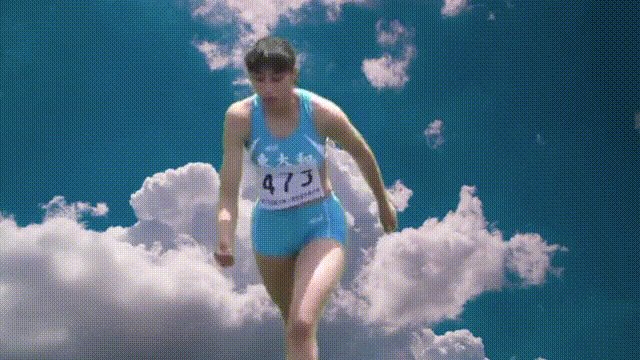
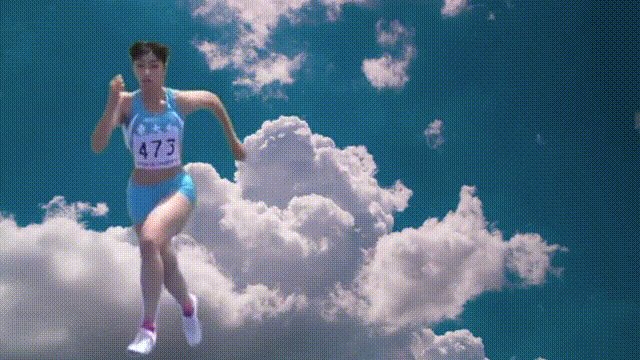
もう一つ、これは走り高跳びの選手を切り取って、空と合成した例です。

私は、クリエイターのための機械学習をWebサービスで提供するというコンセプトがとてもCoolで好きです。「RunwayML」の今後の発展に、大いに期待したいところです。
では、また。















コメントを残す