1.はじめに
今回ご紹介するのは、実写動画をアニメ化するAIサブスクリプション・サービス「Domo AI」です。従来からこういうタイプのAIはありましたが、ようやく実用に耐えるレベルになって来たようですので、実際に試してみたいと思います。
2.Domo AIとは?
Domo AIは、Discord環境で、実写動画を色々なアニメスタイル(現在6種類)に、最大10秒まで変換できます。この他、文からの画像や動画の生成(3秒)をすることも出来ます。
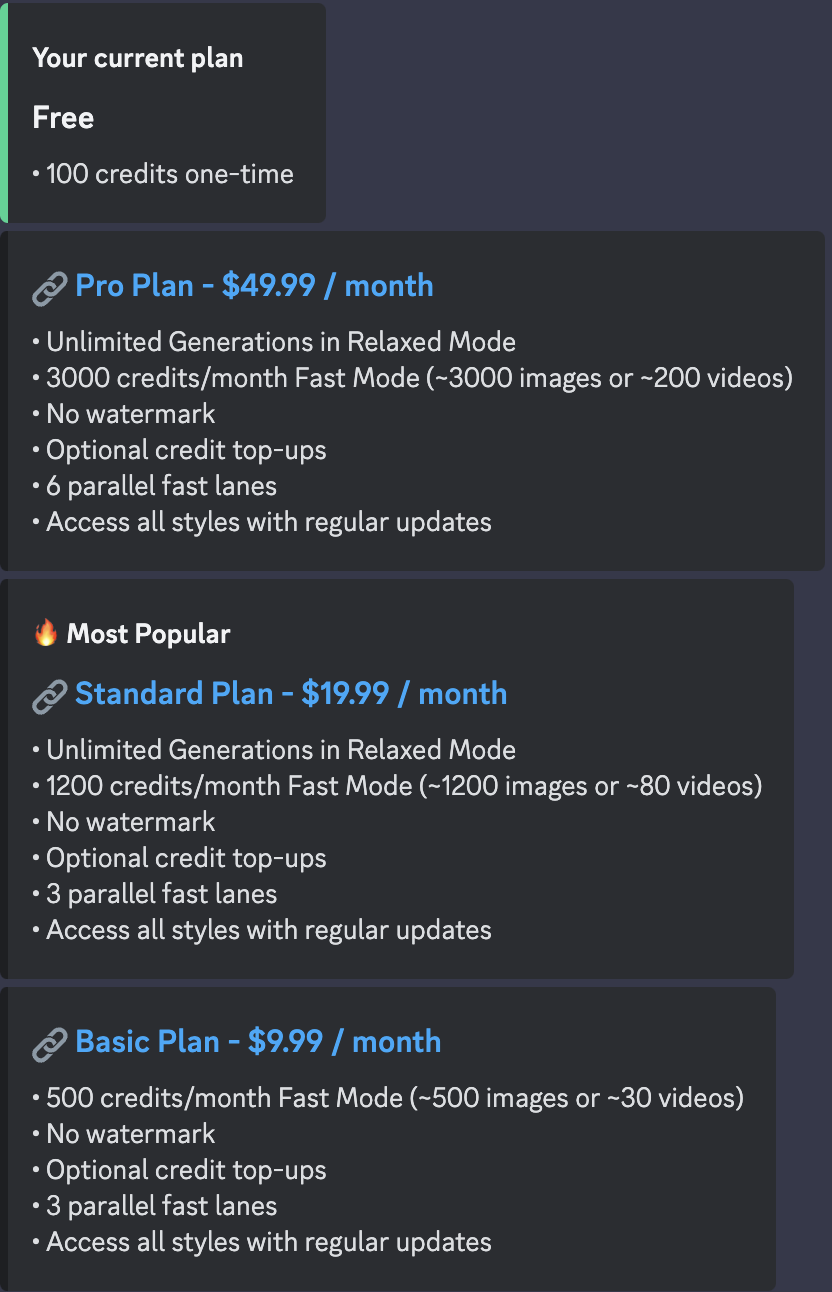
サブスクリプションの内容は、以下のようです。無料プランだと初回のみ100クレジットを貰え、これでトータル20秒くらいのアニメ化が行えるようです。それ以上使いたい場合は、有料プランとなります。

3.使い方
まず、このURL(https://discord.com/invite/TrZBzj4x)をクリックしてDomo AIからの招待を受け、Discordで登録を行なって下さい。
それでは、使ってみましょう。まず、「generate1-3」の部屋のどれかに移動し、コマンドラインで「/video」と打ち込んで下さい。

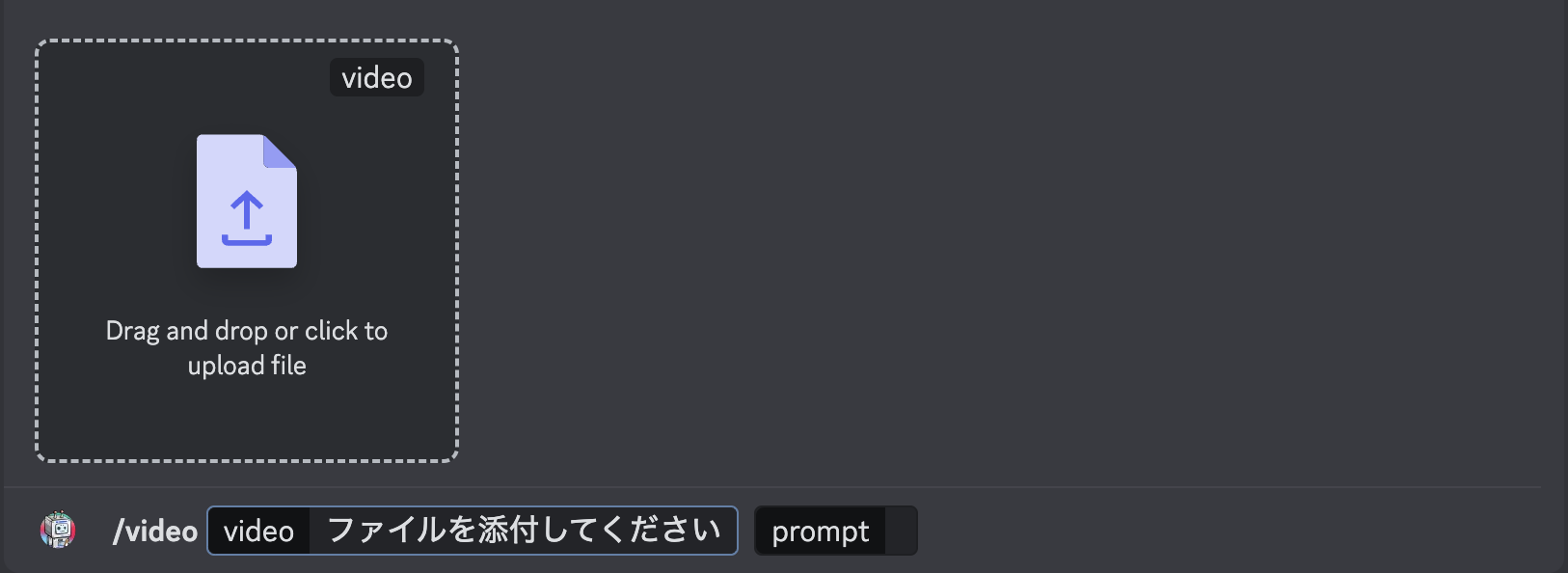
そうすると、この画面になりますので、点線内に自分のPCから実写動画をドラッグ&ドロップしてアップロードし、promptにどういう動画にしたいのかのプロンプトを入力します。

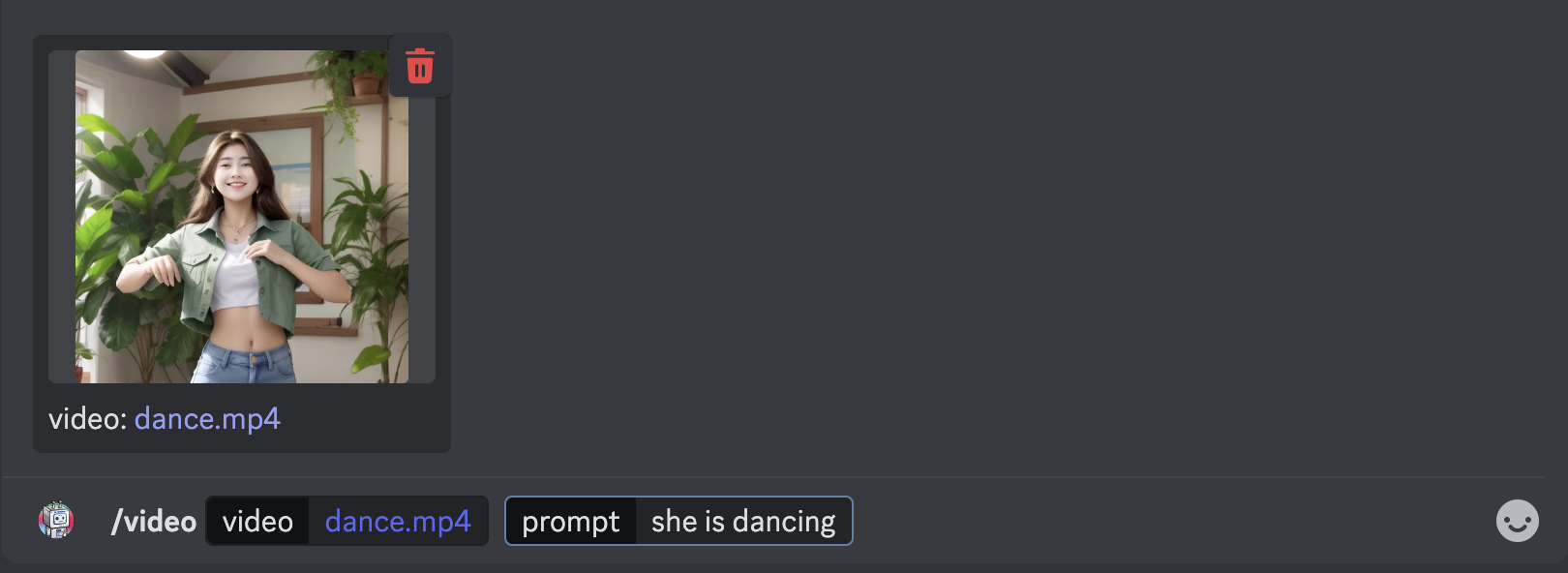
ここでは、点線内に自分のPCからdance.mp4をドラッグ&ドロップしてアップロードし、promptに「she is dancing」と入力しています。入力が終わったらリターンキーを押して、送信します。

送信すると、この画面が現れますので、動画の下にある必要事項を設定します。1段目は、変換するアニメスタイルで右端のVを押すとプルダウンメニューから6種類のスタイルが表示され、その中から選ぶことが出来ます。2段目は、変換時に動画と文のどちらを優先するかの選択。3段目は、変換時間の選択です。
ここでは、アニメスタイルは「Flat color anime style」、動画優先で変換、変換時間は5秒を選びました。設定が終わりましたら、startボタンを押します。

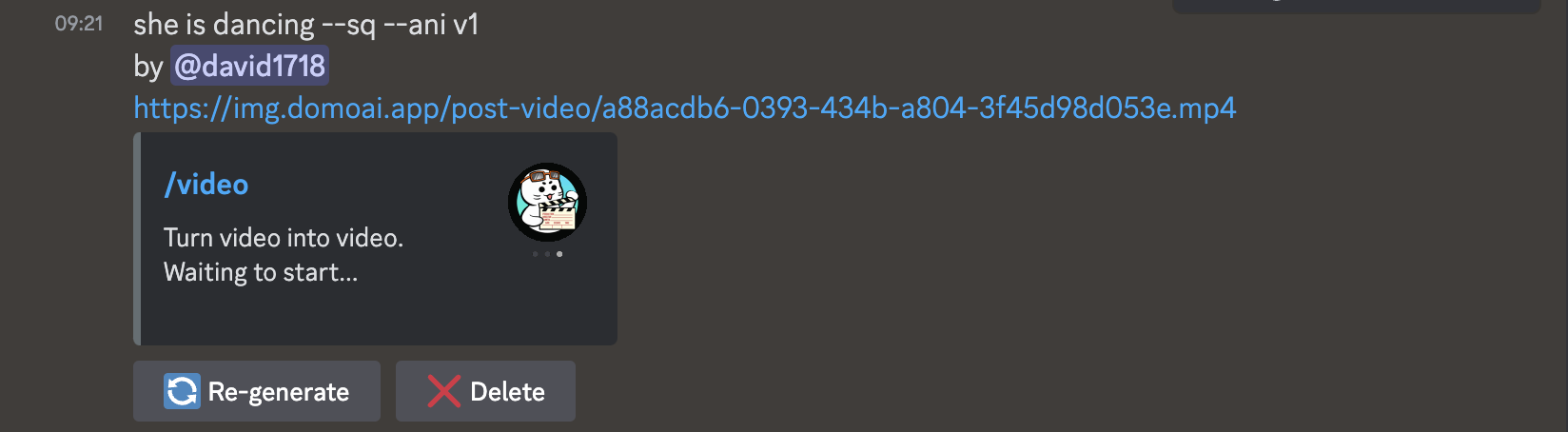
そうすると変換中の表示がされます。動画の長さや混み具合にもよりますが、数分前後で変換してくれます。

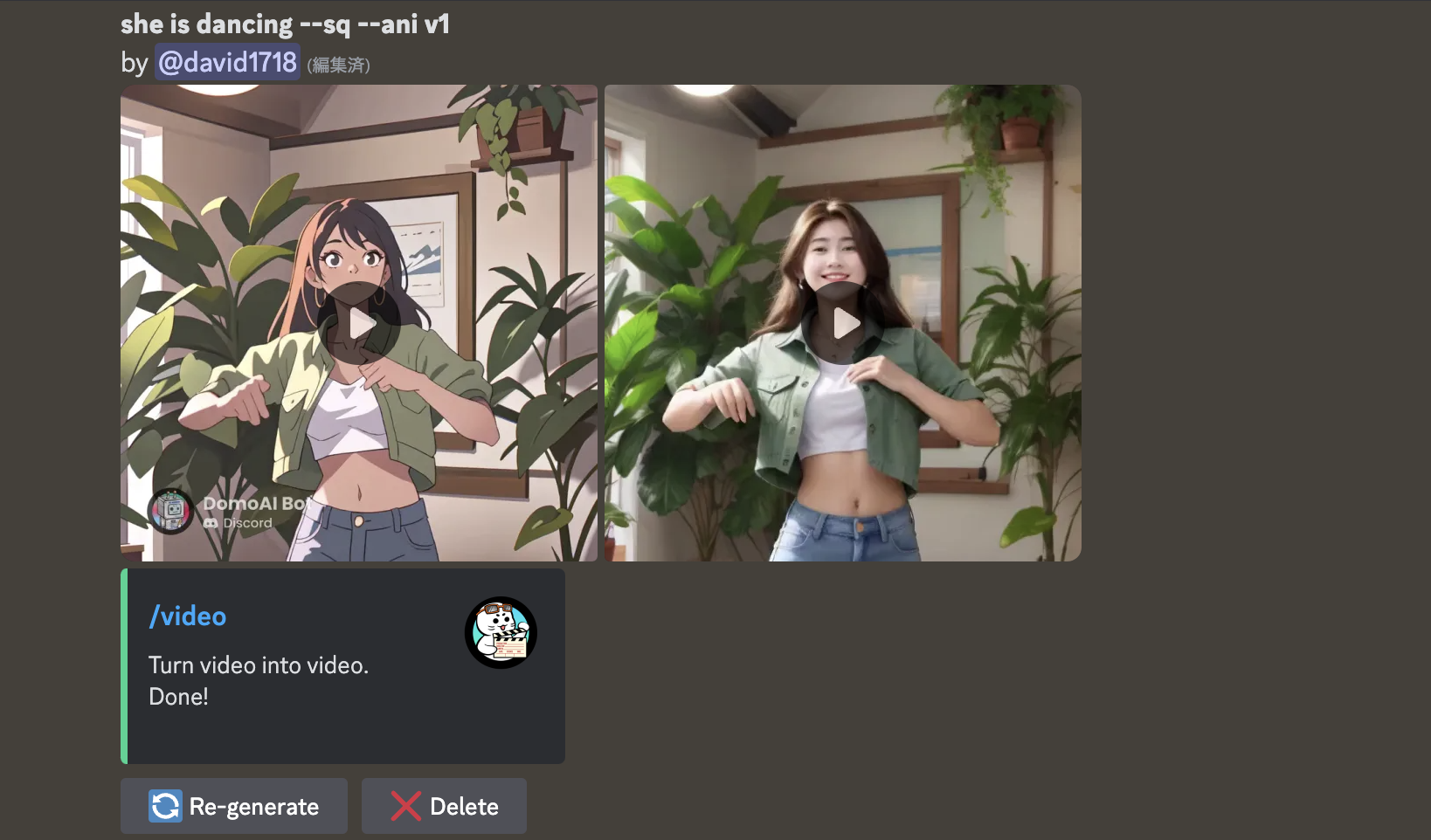
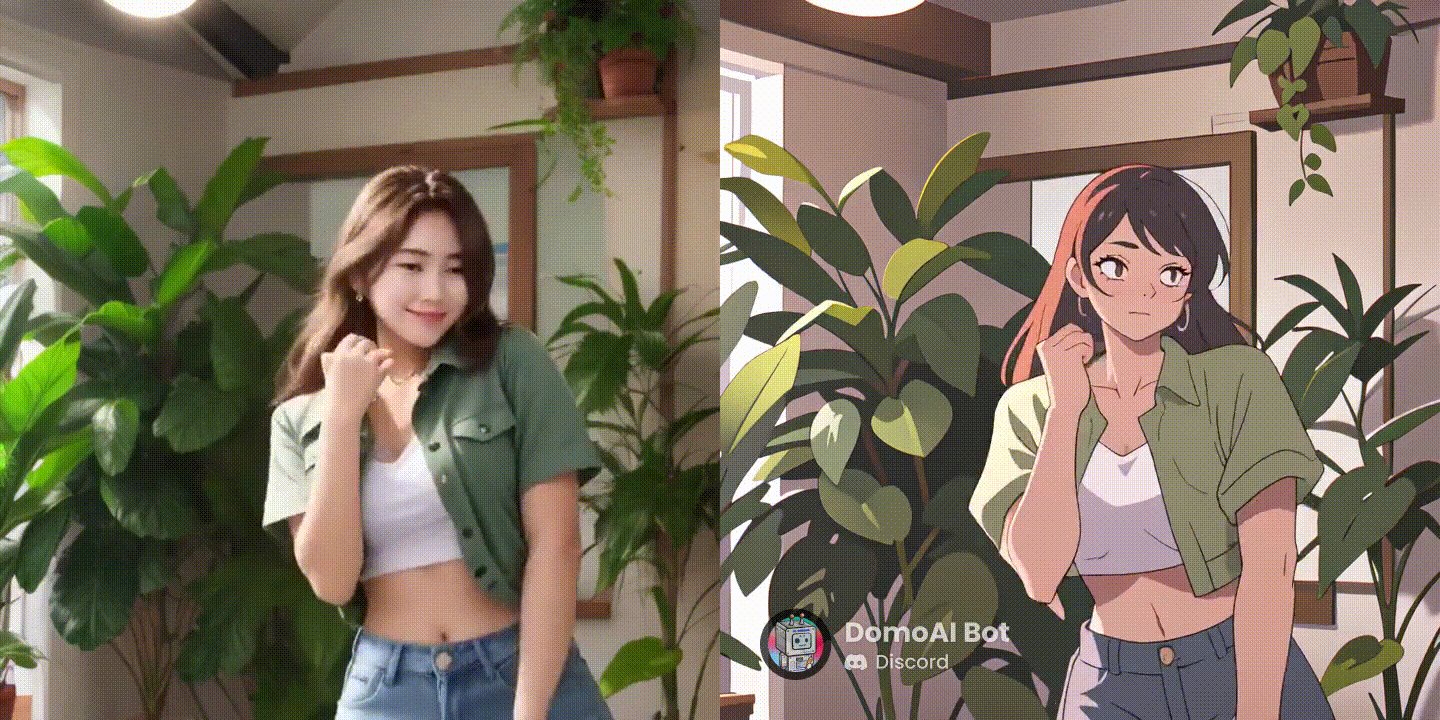
これが変換結果です。右が実写動画、左がアニメ化したものです。動画の右肩にマウスを持って行くと、そこからダウンロード出来ます。

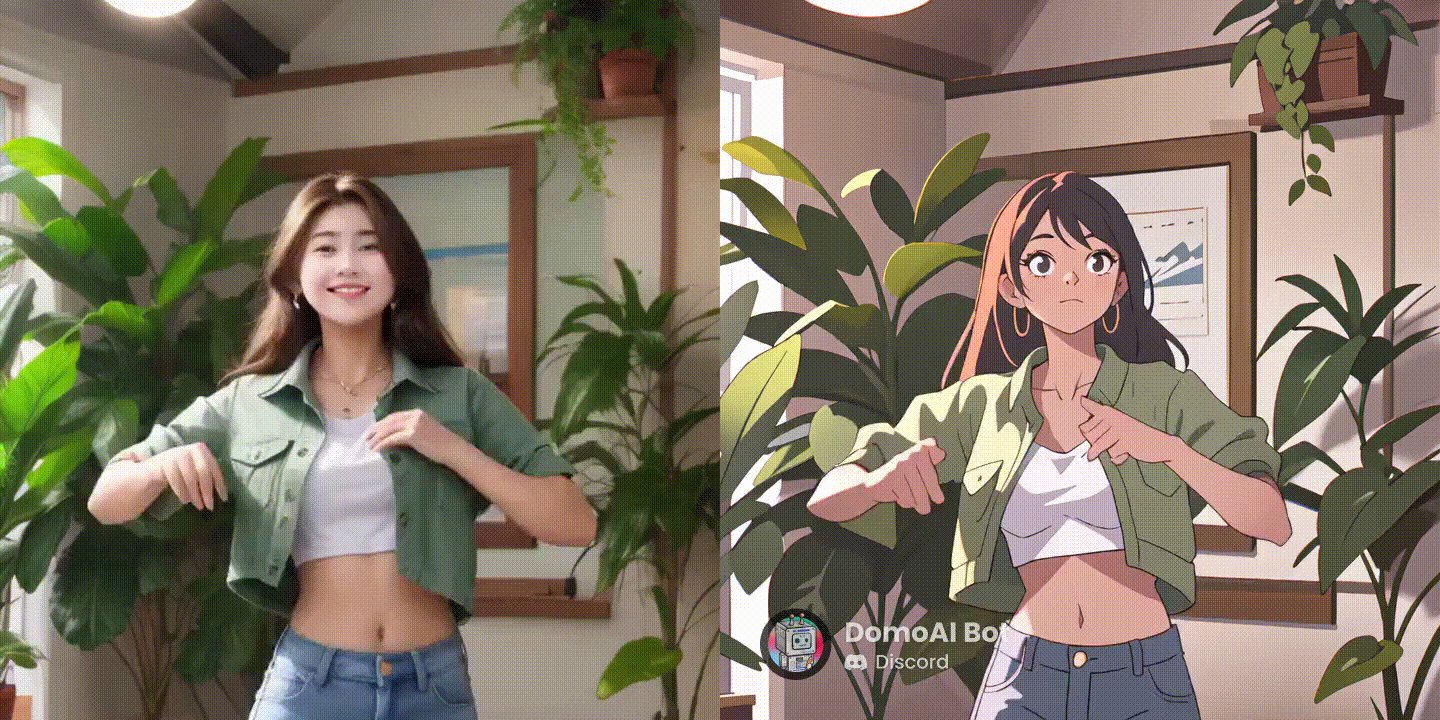
それでは、出来た動画を再生してみましょう。

背景も含めて、かなりいい感じにアニメ化出来ていると思います。
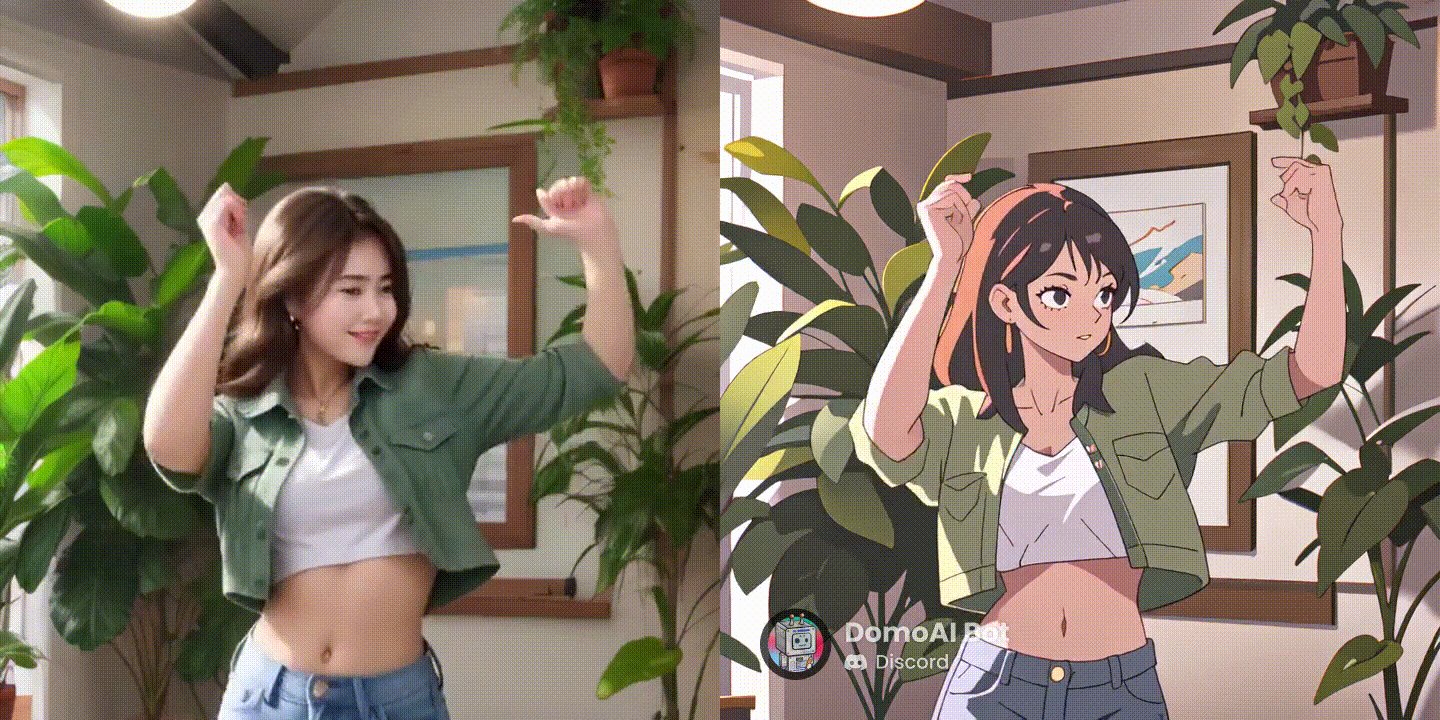
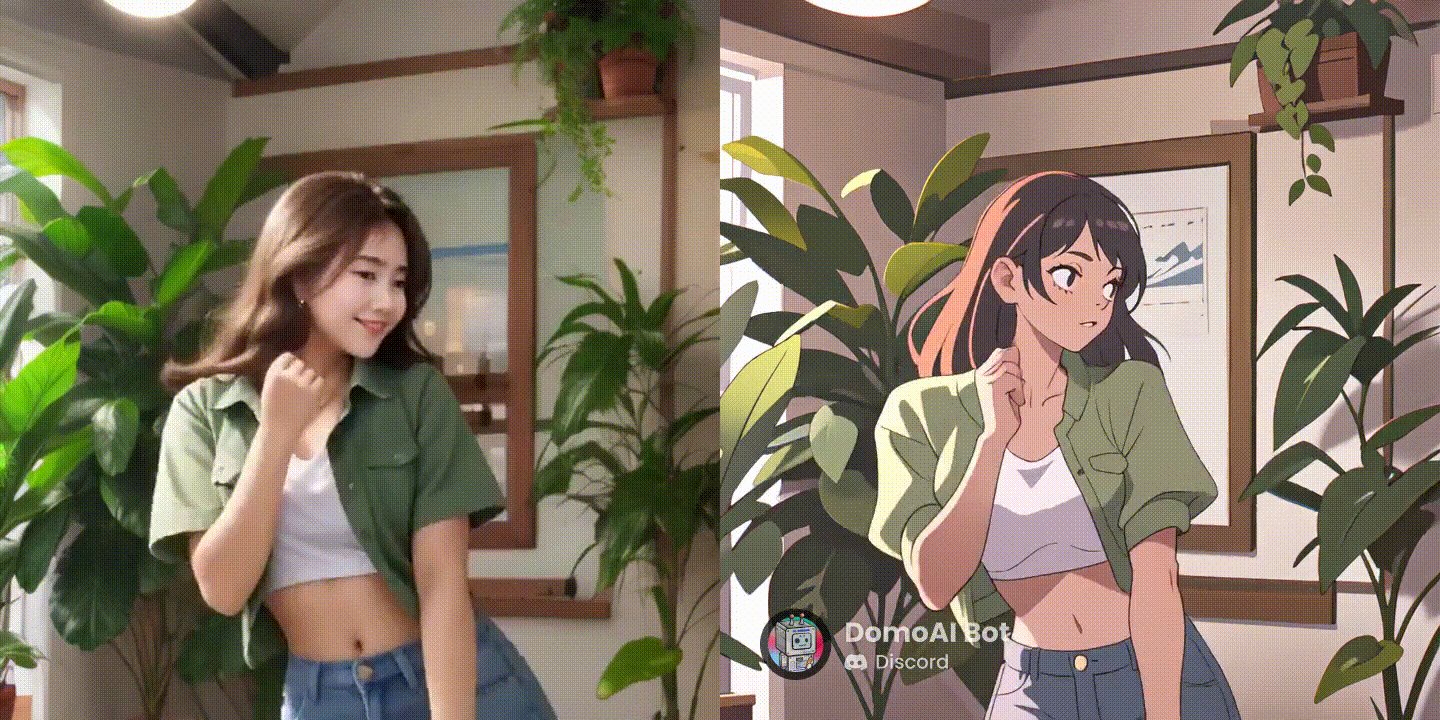
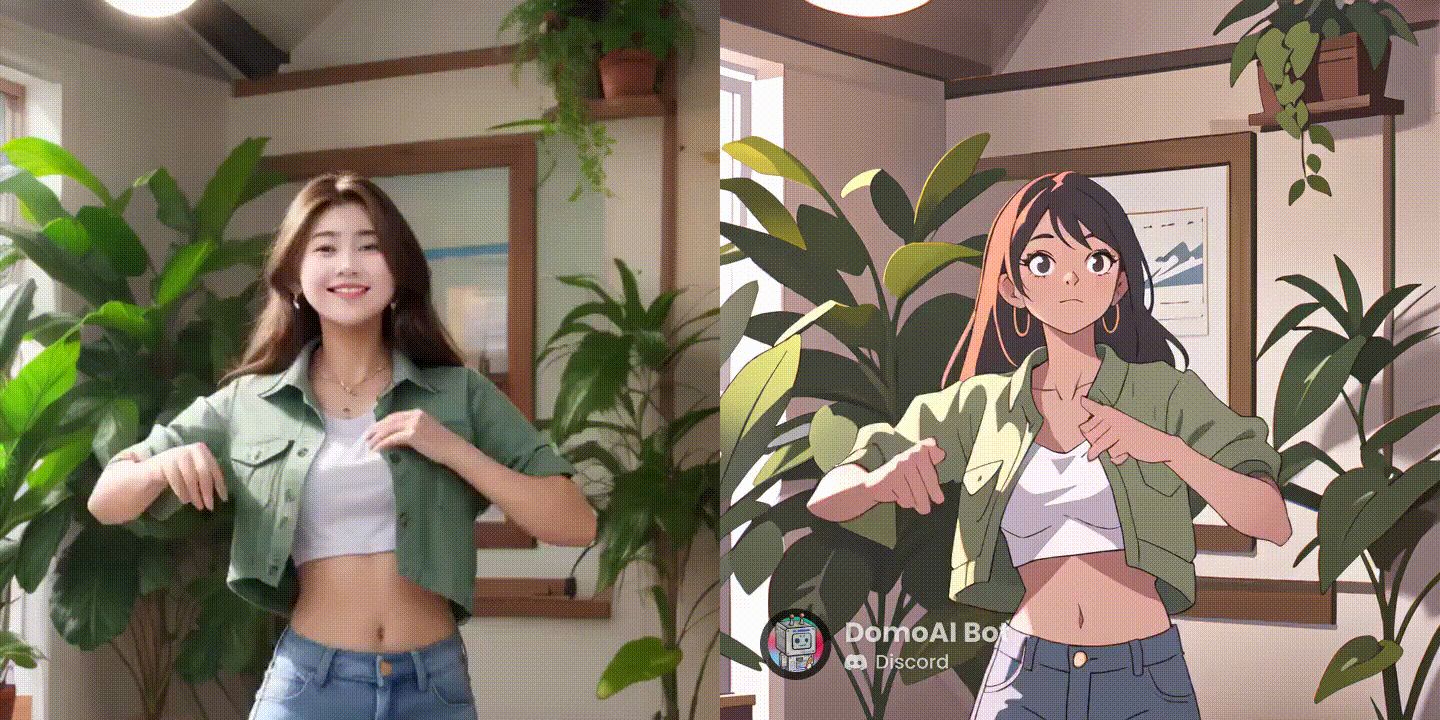
アニメスタイルを3D cartoon styleに変更してみるとこんな感じ。

さらに、アニメスタイルをPixel styleに変更すると、こんな感じです。

実写動画をアニメ化する技術が実用化された今、益々映像作品を創る楽しみが増えそうです。















コメントを残す