1.はじめに
以前、StyleAN2をファインチューニングしてアニメ顔を生成する技術(Toonify Yourself)をご紹介しましたが、今回はそれにさらに磨きをかける技術をご紹介します。
*この論文は、2021.6に提出されました。
2.今回の技術のポイント
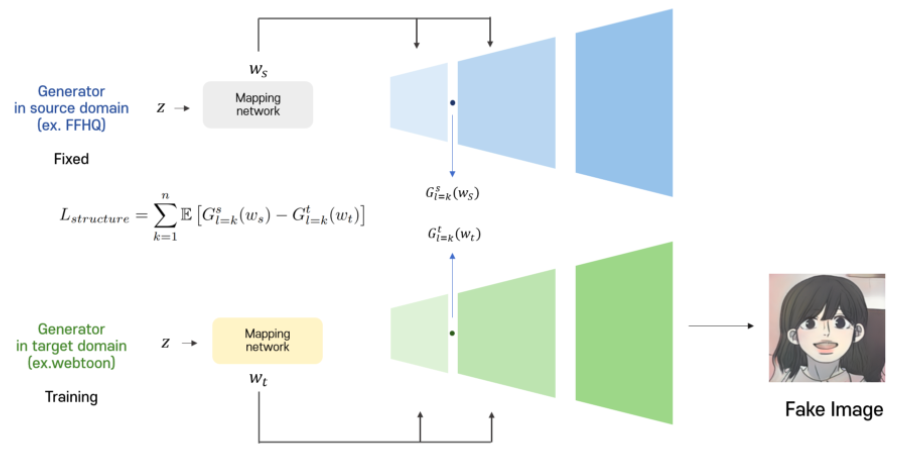
今回の技術のポイントは、ファインチューニングを行うときに構造損失(Lstructuer)を採用したことです。
画像の構造は低解像度部分で決定される(参考ブログ)ので、ファインチューニングしたターゲットモデルの低解像度部分をソースモデルの低解像度部分と入替る(swap)と、ターゲットモデルでソースモデルに類する画像が生成できます。しかし、ターゲットモデルとソースモデルの潜在空間の構造は多少異なっているため、生成画像の品質はそれほど良くありません。
そこで、ファインチューニングするときに、最小化する損失にソースモデルとターゲットモデルの構造損失を加えると、両者の潜在空間の構造が似たものになり生成画像の品質を上げることができるわけです。

それではこの構造損失を採用した4つのモデルを使って、コードを動かしてみましょう。
3.コード
コードはGoogle Colabで動かす形にしてGithubに上げてありますので、それに沿って説明して行きます。自分で動かしてみたい方は、この「リンク」をクリックし表示されたノートブックの先頭にある「Colab on Web」ボタンをクリックすると動かせます。
今回は、コードを非表示にしてありますので、コードを確認したい場合は該当するブロックをダブルクリックするとコードが現れます。まず、セットアップを行います。

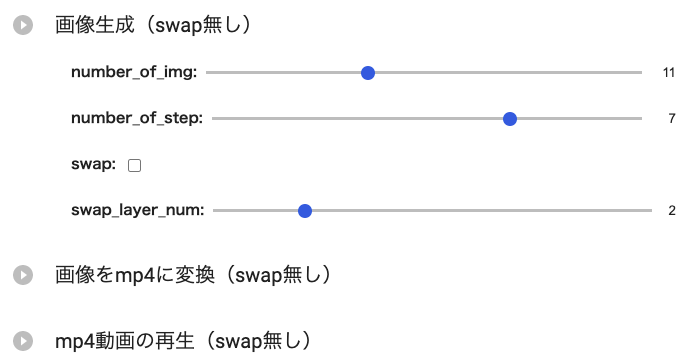
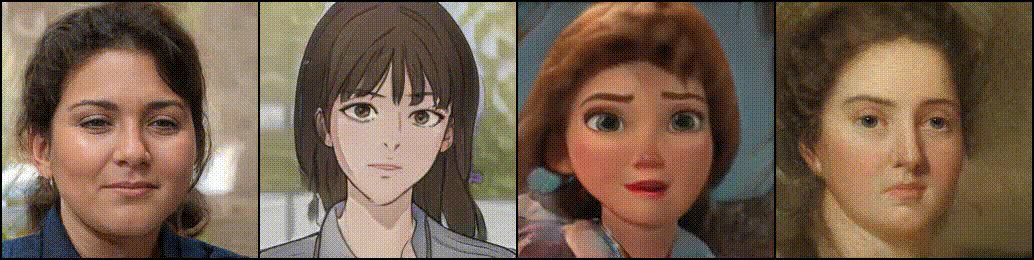
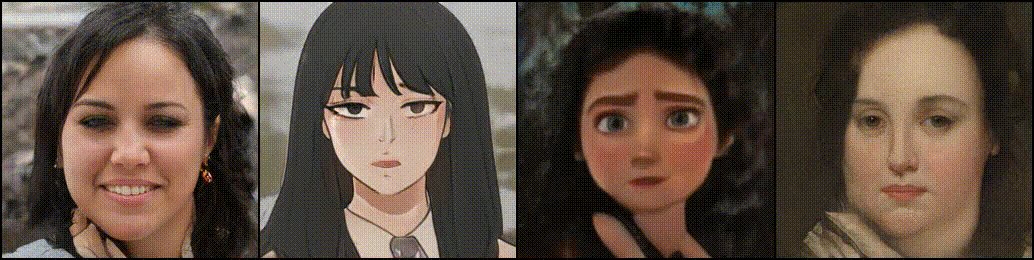
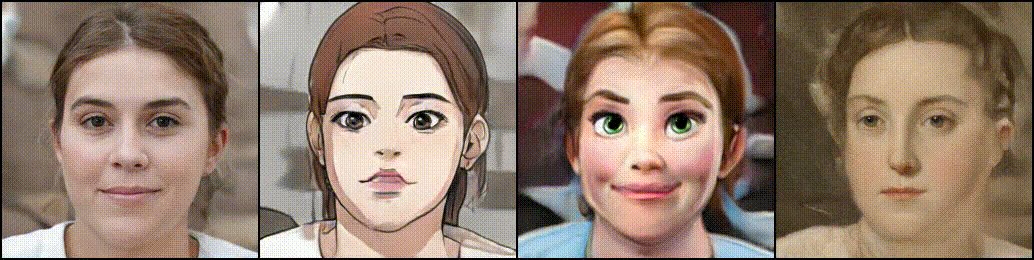
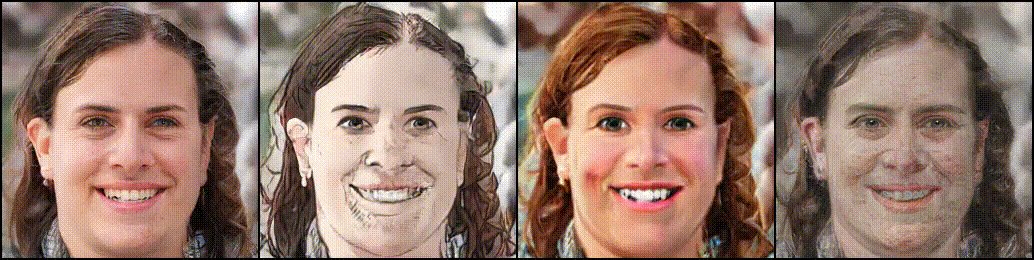
次に、複数のランダムベクトルを選んで、その間を補完する動画を4つのモデルで作成します。最初は、swap(低解像度のレイヤの入替)無しの場合です。


同じランダムベクトルから4つのモデルの補完画像を表示しています。swapはしてないので、それぞれの顔画像は向きくらいは合っていますが、顔の類似性は低いです。
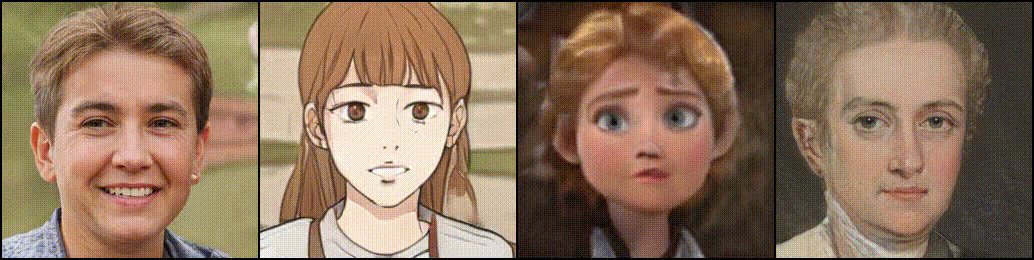
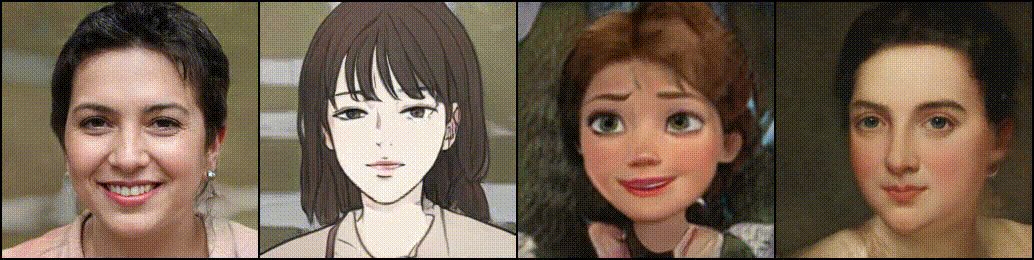
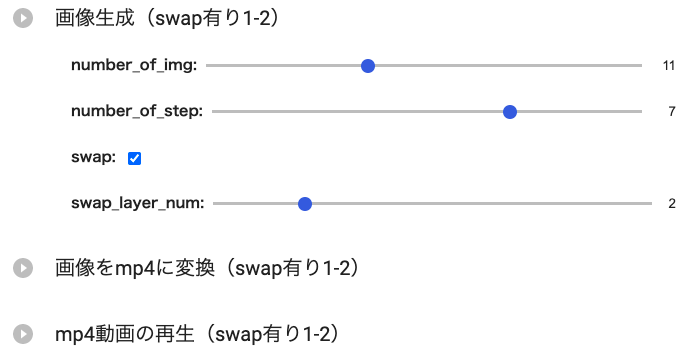
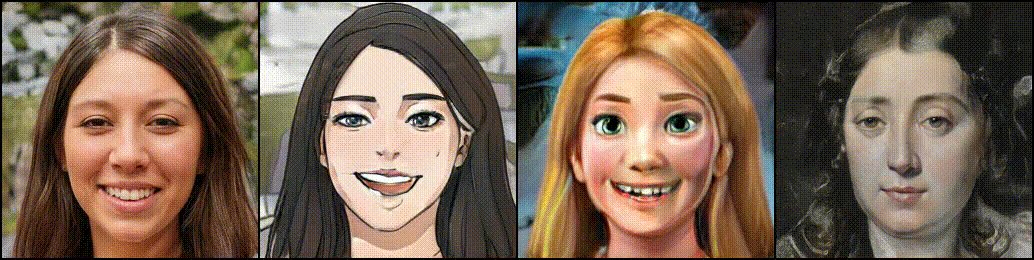
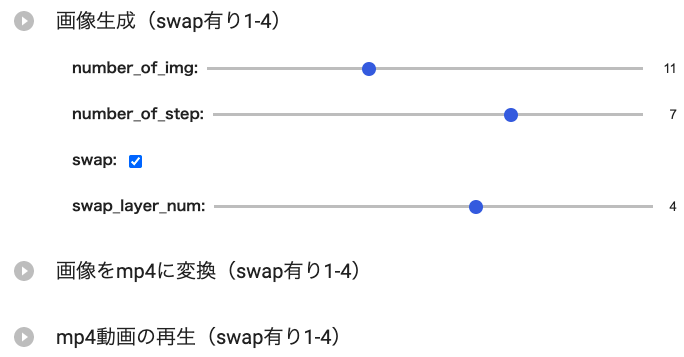
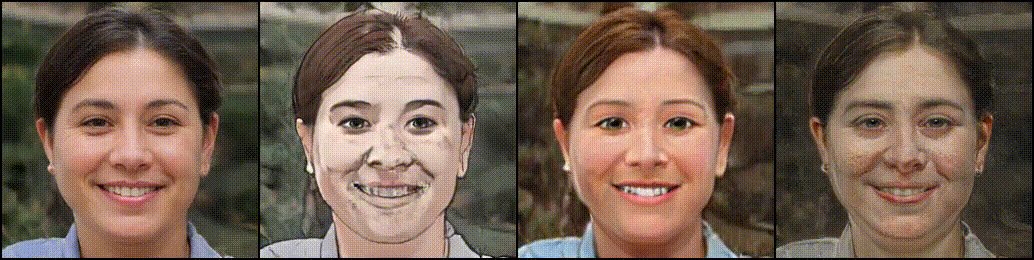
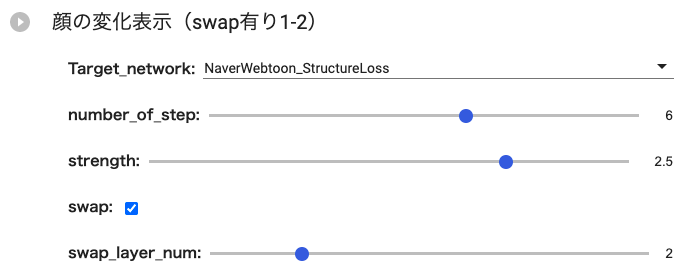
今度は、swap有り(右から1・2・3番目の低解像度レイヤを4番目と入替)の場合です。ここでswapするのは1-2レイヤです。


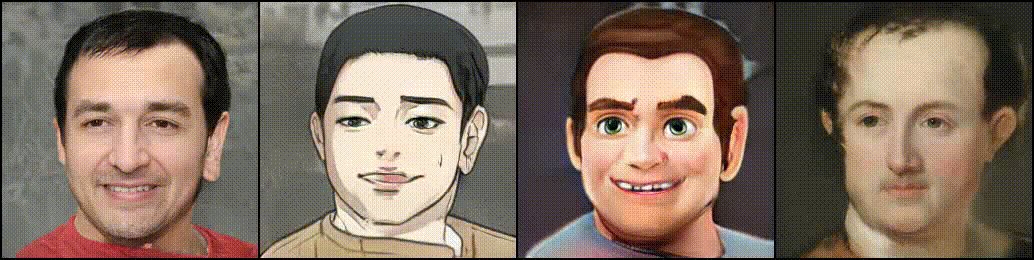
低解像度レイヤ(ここでは1・2レイヤ)を入替ると、右から1・2・3番目の顔が4番目の顔の特徴と大まかに連動します。
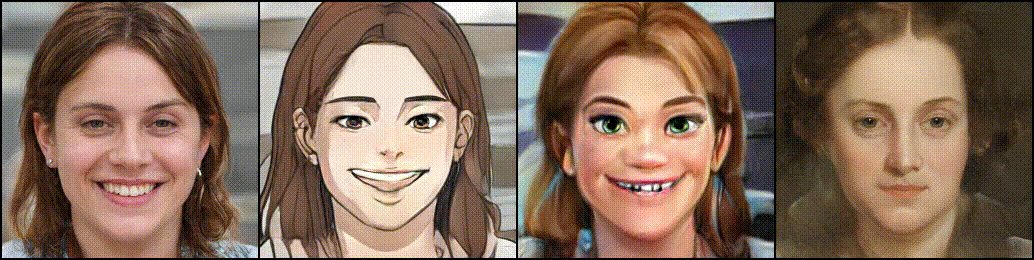
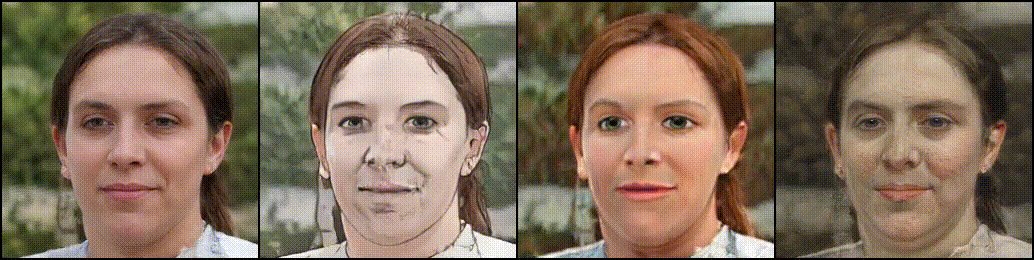
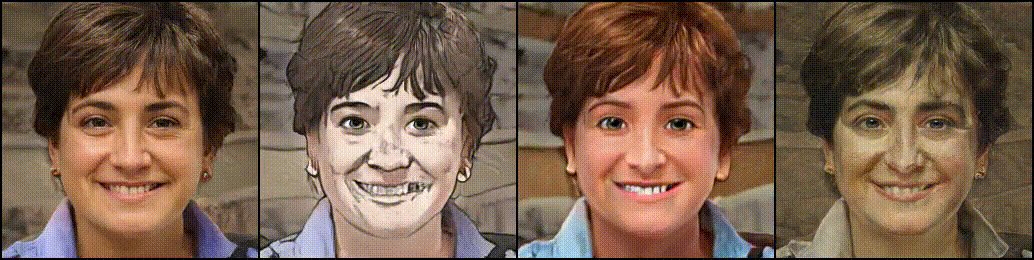
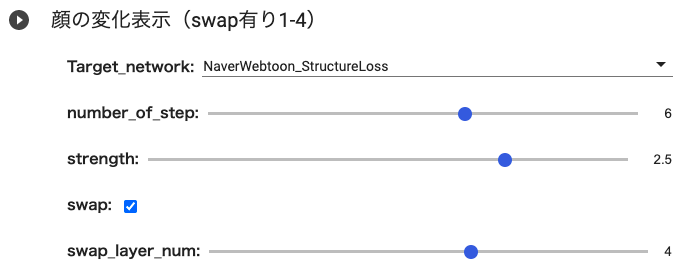
入替するレイヤーを増やすと、さらに4番目の特徴が色濃く反映されます。それでは、1-4レイヤをswapしてみましょう。


右から1・2・3番目の顔に4番目の顔の特徴にかなり色濃く反映されます。
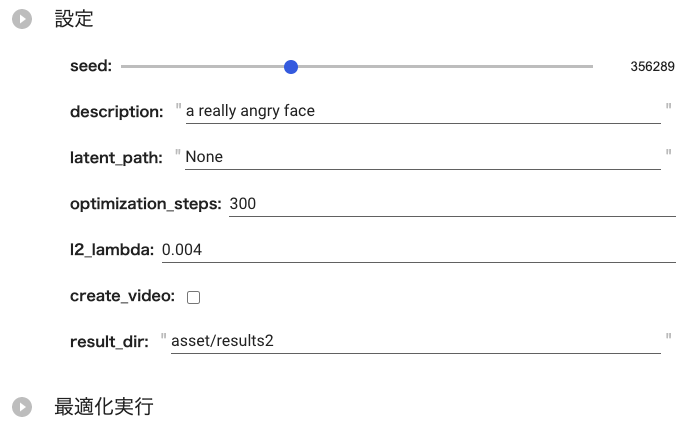
さて、今度はCLIPを使って、文から顔画像を修正したもので行なってみましょう。使うモデルは、顔画像を生成するモデルとアニメ顔を生成するモデルの2つです。ここでは、seed設定でランダムに選んだ画像に 'a really angry face' で修正をかけます。

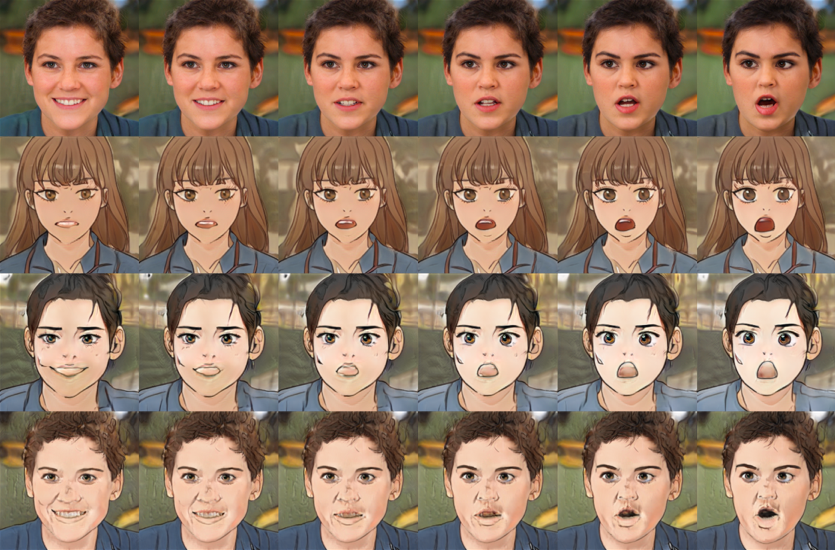
それでは、元画像から修正画像への変化を6分割したもので、やってみましょう。最初は、swap無しです。



上の顔画像と下のアニメ顔は、それぞれ怒った顔に変化していますが、上下で顔の特徴の類似性は低いです。
続いて、下の低解像度レイヤを上とswap(1-2レイヤ)してみます。



下のアニメ顔と上の画像の類似性が上がったことが分かります。
最後に、swap有り(1-4レイヤ)の場合です。



下のアニメ顔は、上の顔画像の特徴が大きく反映され、かなり写実的になりました。
では、また。
(オリジナルgithub : https://github.com/happy-jihye/Cartoon-StyleGAN)















コメントを残す