今回は、Keras のサンプルプログラムを使って、ニューラルスタイル変換をやってみます。
こんにちは cedro です。
先回、Keras をインストールし Deep Dream を動かしてみましたので、とりあえず次は、ニューラルスタイル変換を動かしてみようかなと思いました。
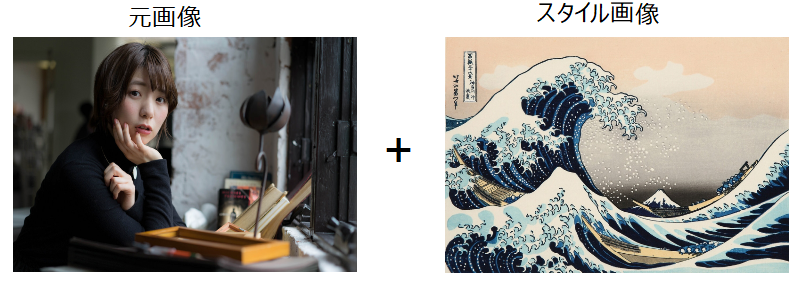
ニューラルスタイル変換とは、2015年に発表されたアルゴリズムで、元画像のコンテンツは維持したままで、元画像のスタイルだけをスタイル画像のものに置き換えるというものです。
現在では、多くのスマートフォンの写真アプリにも利用されている技術のようです。
ということで、今回は、Keras のサンプルプロラムを使って、ニューラルスタイル変換をやってみます。
ニューラルスタイル変換の基本原理

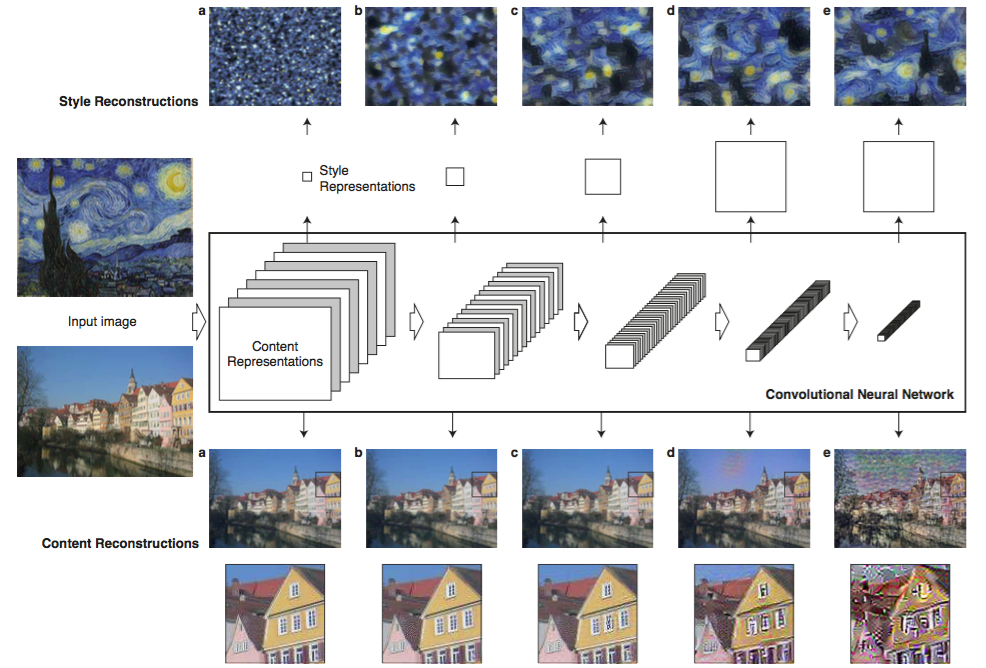
既に画像分類ができるように十分訓練されたCNNに画像を入力したとします。この図は、各フィルターの重みデータを可視化したものです。下段を見ると、出力側に近づくに従って、画像の局所的情報が失われ、分類にあたって必要な重要なコンテンツのみが残ることが分かります。
従って、どのフィルターから情報を得るかによって、画像をスタイルとコンテンツに分離し、元画像のコンテンツはそのままにして、スタイルのみ参照する画像のものに置き換えることができるはずです。これが基本原理になります。
サンプルプログラムを準備します
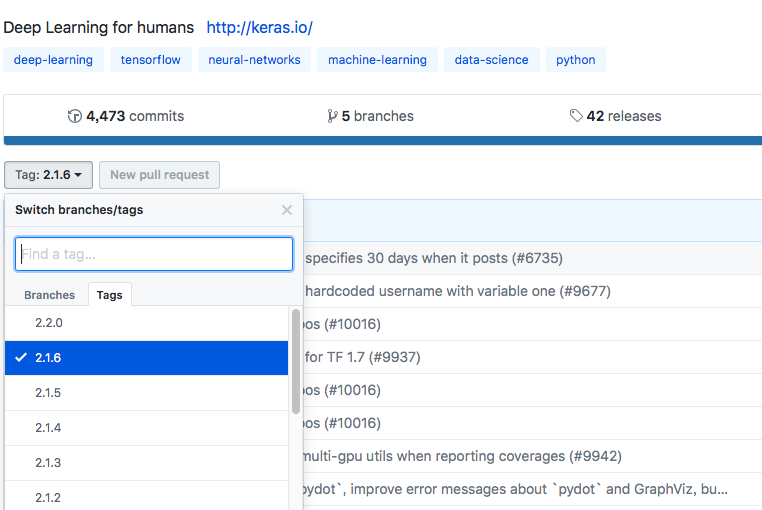
Keras の Github からプログラムをダウンロードします。

この時、画面左肩にあるタブで、自分のインストールしたバージョンNo.を選択して下さい。

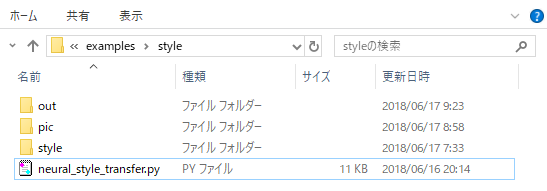
適当なところにフォルダーを作り、その中に元画像を入れるフォルダー(pic)、スタイル画像を入れるフォルダー(style)、出力画像を入れるフォルダー(out)、サンプルプログラム neural_style_transfer.py(examples の中にあります)を格納します。
|
1 2 3 |
> python neural_style_transfer.py pic/01.jpg style/sky.jpg out/01_sky |
元画像が 01.jpg、スタイル画像が sky.jpg、出力画像が 01_sky.png とします。Anaconda プロンプトでプログラムを格納したフォルダーに移動してから、上記のコマンドを入力すればOKです。
デフォルトでは、プログラムが起動すると10回累積した変換を行い、1回変換する毎に、out フォルダーに出力画像が保存されます。お好みで、途中で気に入った変換レベルになったら、そこで停止すればOKです。
変換時間は、画像の大きさにもよりますが、私のMacbookAir で1回の変換に9分くらい掛かりました。
色々変換してみます

ビーチの写真のスタイルをゴッホ(星月夜)に変換してみます。

ゴッホの性格から言って、南の島のような明るい絵を描くとは思えませんが、もし描いたとしたら、こんな感じになるのでしょうか。

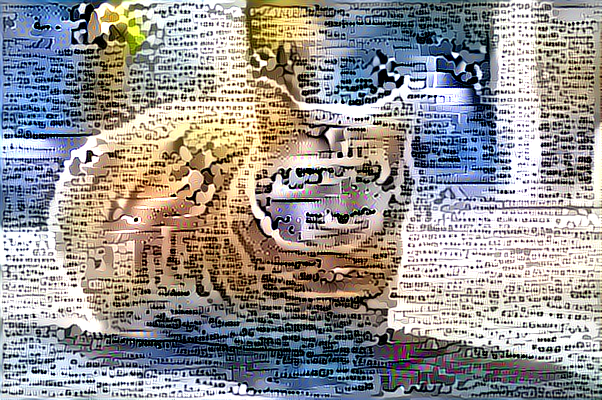
続いて、猫のスタイルを思い切って、ニューヨークタイムズにできるか、やってみます。

何と、猫のニューヨークタイムズ風なんてのも、できちゃうんですねー(笑)。

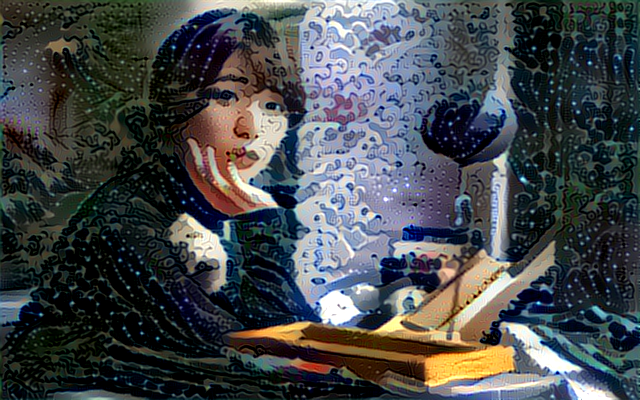
今度は、女性画像のスタイルを、大胆にも北斎風(富嶽三十六景 神奈川沖浪裏)にしてみると

ほほーっ!波のテクスチャーが取り入れられていて、面白いですねー(笑)。

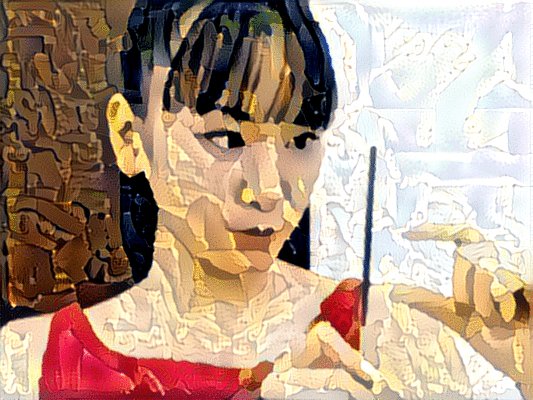
では、ガッキーのスタイルをピカソ風(ゲルニカ)にしたら、どうでしょうか。

おおっ!これは凄い!
今回、いろいろ試してみた中で、画家の範囲でいうと、スタイル変換に最も影響力があったのは、ピカソ(ゲルニカ)でした。さすが、天才画家!
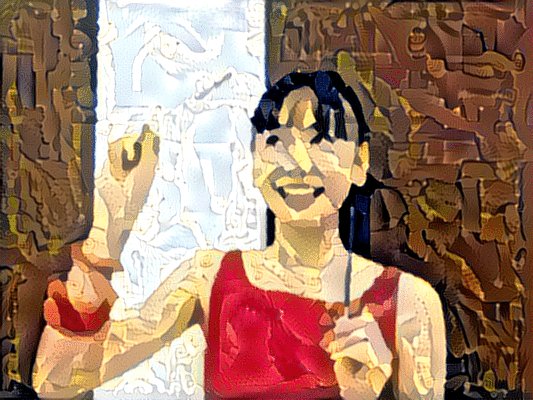
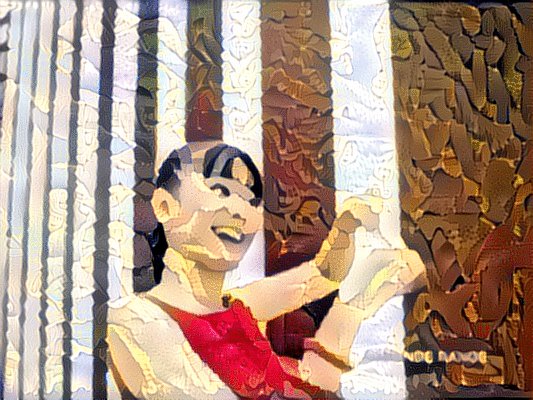
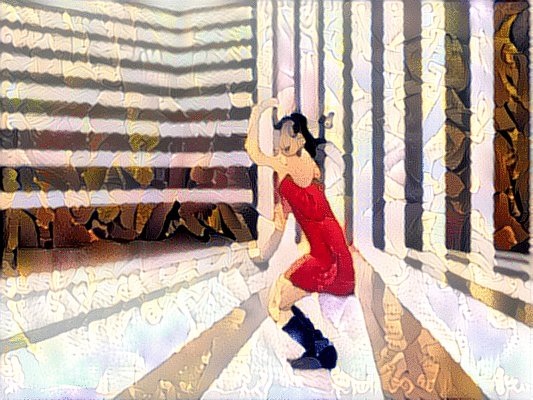
では、最後に、ガッキーのとっても若い頃(今も若いですが)の有名なポッキーのCMをピカソ風にスタイル変換してみます。

ガッキーのピカソ風、いかがでしたか。
では、また。















コメントを残す