1.はじめに
このブログでは、今まで顔画像をアニメ化する技術(1, 2, 3, 4, 5, 6, 7, 8)を色々ご紹介してきました。今回ご紹介するのは1つの顔画像から様々なタッチのアニメを作成できる、StyleCari GANです。
*この論文は、2021.7に提出されました。
2.StyleCariGANとは?
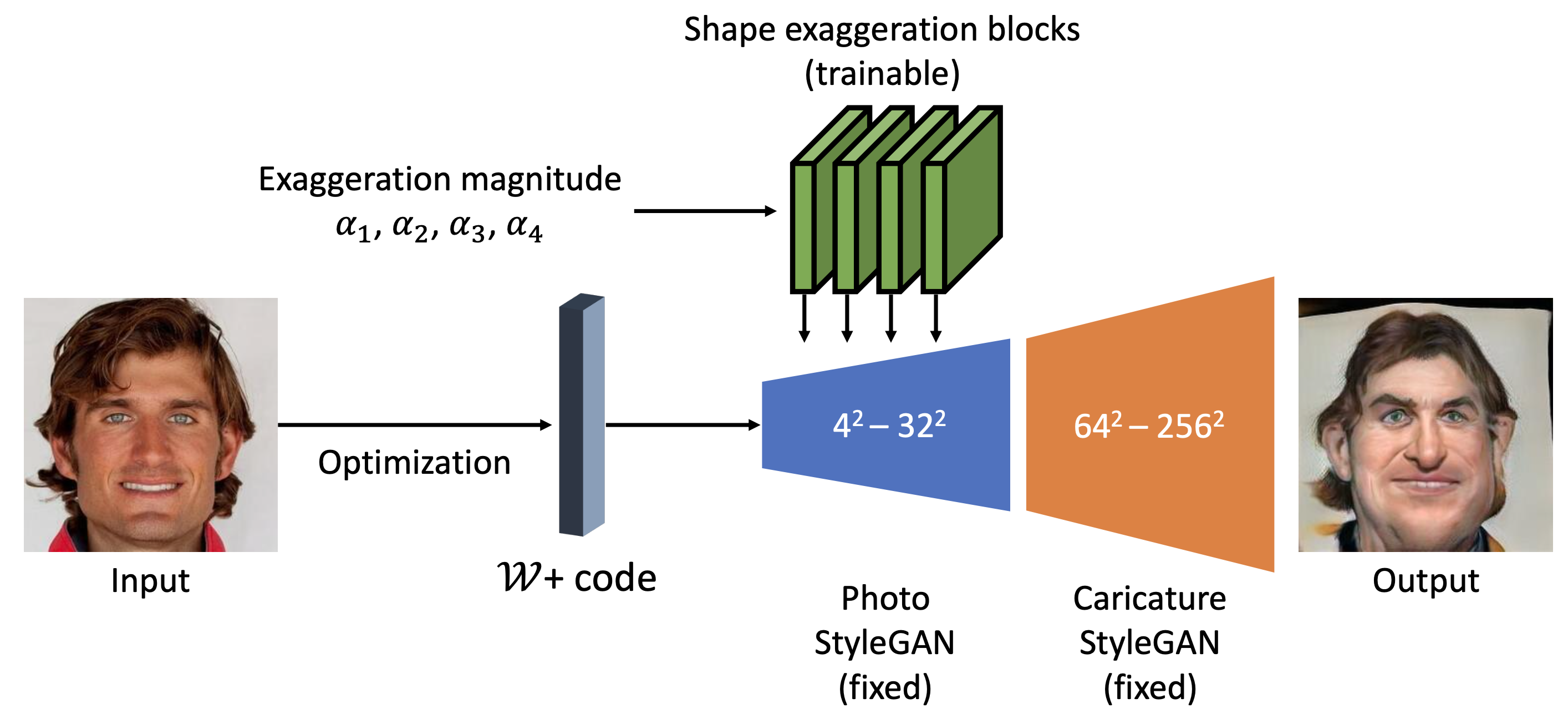
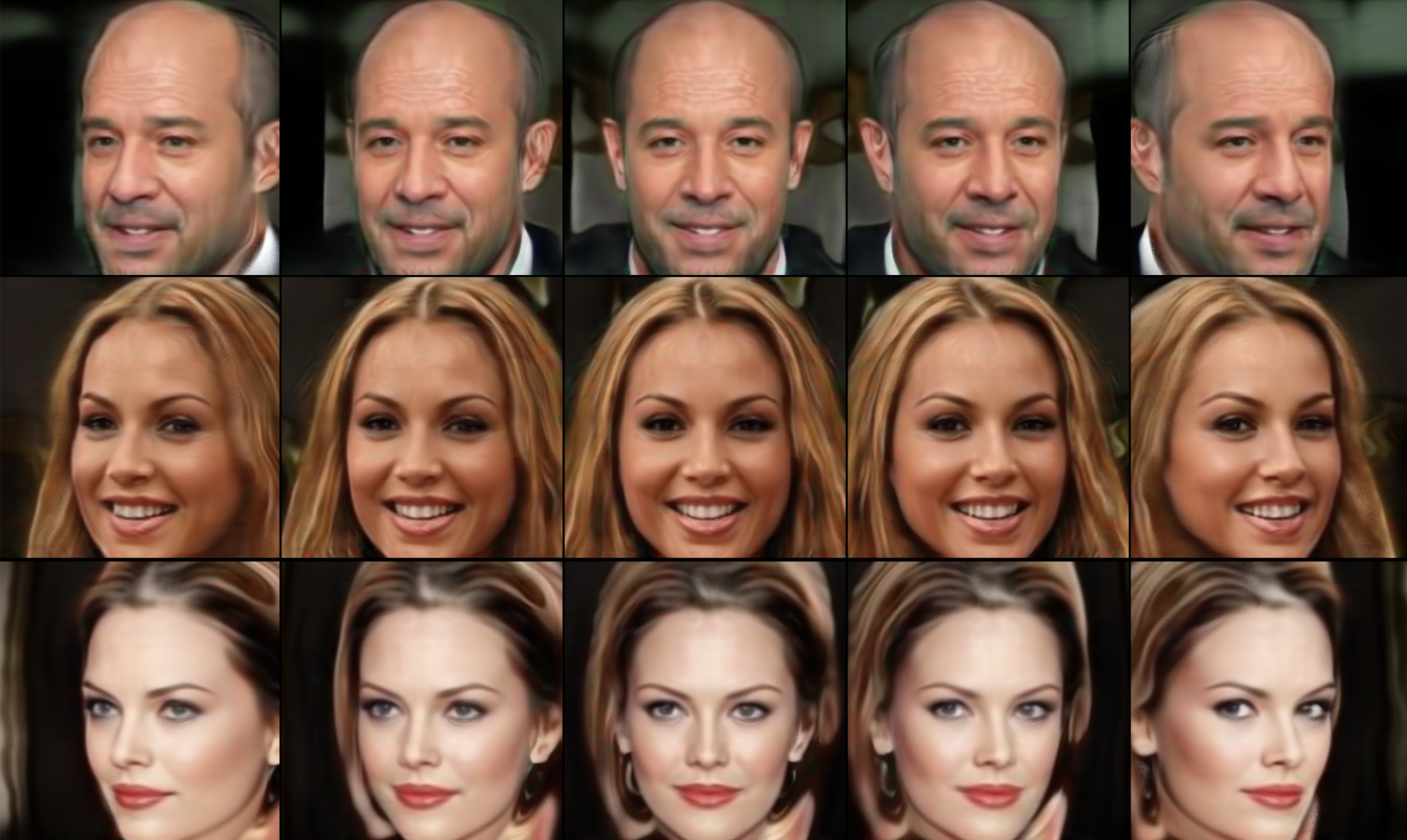
下記の図が、StyleCariGANのフローです。アニメ化したい画像を入力(Input)し、最適化手法で潜在変数(W+code)を取得します。そして、その潜在変数を低解像度レイヤーは通常のStyleGANのままで、高解像度レイヤーのみアニメのStyleGANに置き換えたネットワークに入力します。
ポイントは、低解像度レイヤーに形状誇張ブロック(Shape exaggeration blocks)の出力をミックスさせて画像のベース部分を適度に変形させることです。この形状誇張ブロックは、実写とアニメの関係を学習することによって取得しています。

では、早速コードを動かしてみましょう。
3.コード
コードはGoogle Colabで動かす形にしてGithubに上げてありますので、それに沿って説明して行きます。自分で動かしてみたい方は、この「リンク」をクリックし表示されたノートブックの先頭にある「Colab on Web」ボタンをクリックすると動かせます。
まず、セットアップを行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
# gpu チェックチェック ! nvidia-smi -L # githubからコードを取得 ! git clone https://github.com/cedro3/StyleCariGAN.git %cd StyleCariGAN # pytorchバージョン変更 # ! pip install torch==1.4.0 torchvision==0.5.0 # ninjaシステムインストール ! wget https://github.com/ninja-build/ninja/releases/download/v1.8.2/ninja-linux.zip ! sudo unzip ninja-linux.zip -d /usr/local/bin/ ! sudo update-alternatives --install /usr/bin/ninja ninja /usr/local/bin/ninja 1 --force # 学習済みパラメータをダウンロード ! bash ./download.sh # 画像表示関数の定義 import matplotlib.pyplot as plt from PIL import Image import numpy as np import os def display_pic(folder): fig = plt.figure(figsize=(40, 40)) files = os.listdir(folder) files = [x for x in files if x !='.ipynb_checkpoints' ] files.sort() for i, file in enumerate(files): img = Image.open(folder+'/'+file) images = np.asarray(img) ax = fig.add_subplot(8, 8, i+1, xticks=[], yticks=[]) image_plt = np.array(images) ax.imshow(image_plt) ax.set_xlabel(file, fontsize=30) fig.tight_layout() plt.show() plt.close() |
それでは、早速顔画像をアニメ化してみましょう。test.pyを使うと、examples/sampleフォルダーにある画像ファイルをアニメ化できます。まず、アニメ化のためのptファイルを作成し、そのptファイルからアニメを生成(64種類)してexamples/resultsに保存します。既に、ptファイルや生成したアニメがある場合は、実行をパスします。
コードには、顔部分だけ切り取る機能が含まれているので、画像ファイルは、顔以外の部分が映っていても大丈夫です。
|
1 2 3 4 5 |
# 画像からアニメを生成 ! python test.py --ckpt ./checkpoint/StyleCariGAN/001000.pt\ --input_dir examples/samples\ --output_dir examples/results\ --invert_images |
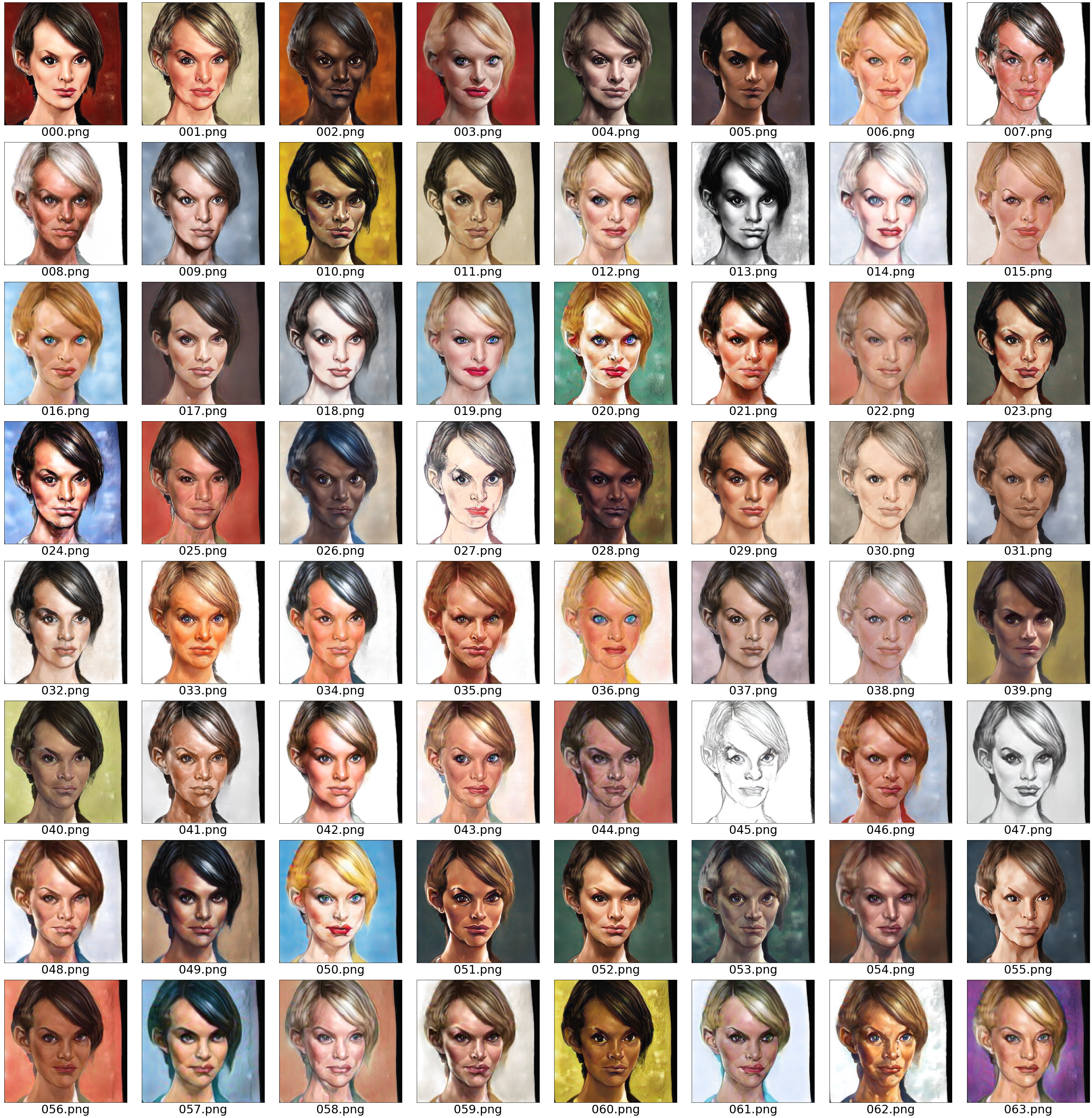
セットアップのときに定義した display_pic()を使って生成したアニメを表示させます。display_pic(examples/results/拡張子なしの画像ファイル名)で表示するものを指定します。
|
1 2 |
# 生成したアニメを表示 display_pic('examples/results/000') |

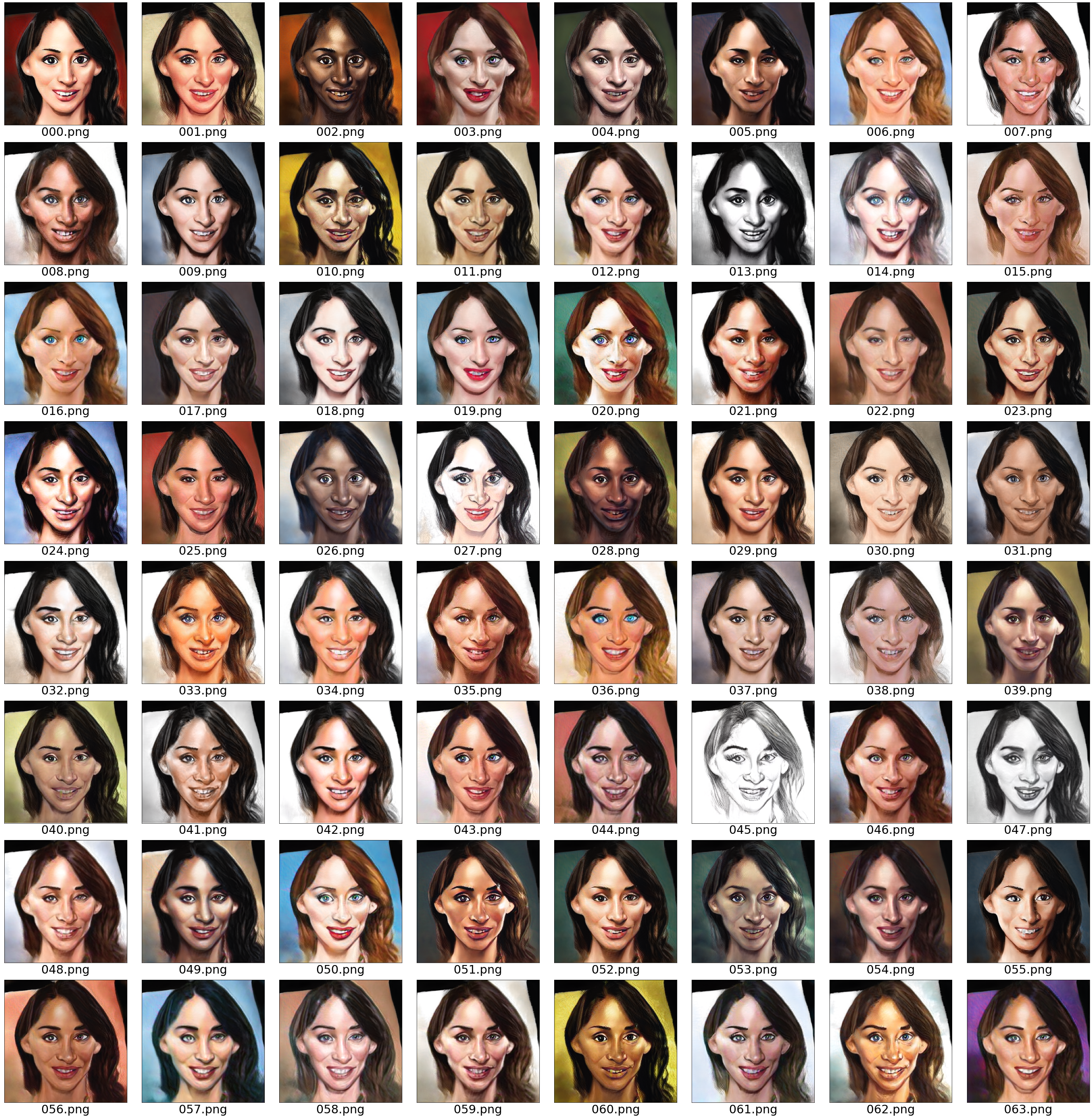
この様に8×8=64種類アニメが生成されますので、自分のイメージにピッタリな画像を選ぶことができます。この中から例えば2つ選ぶと、こんな感じ。

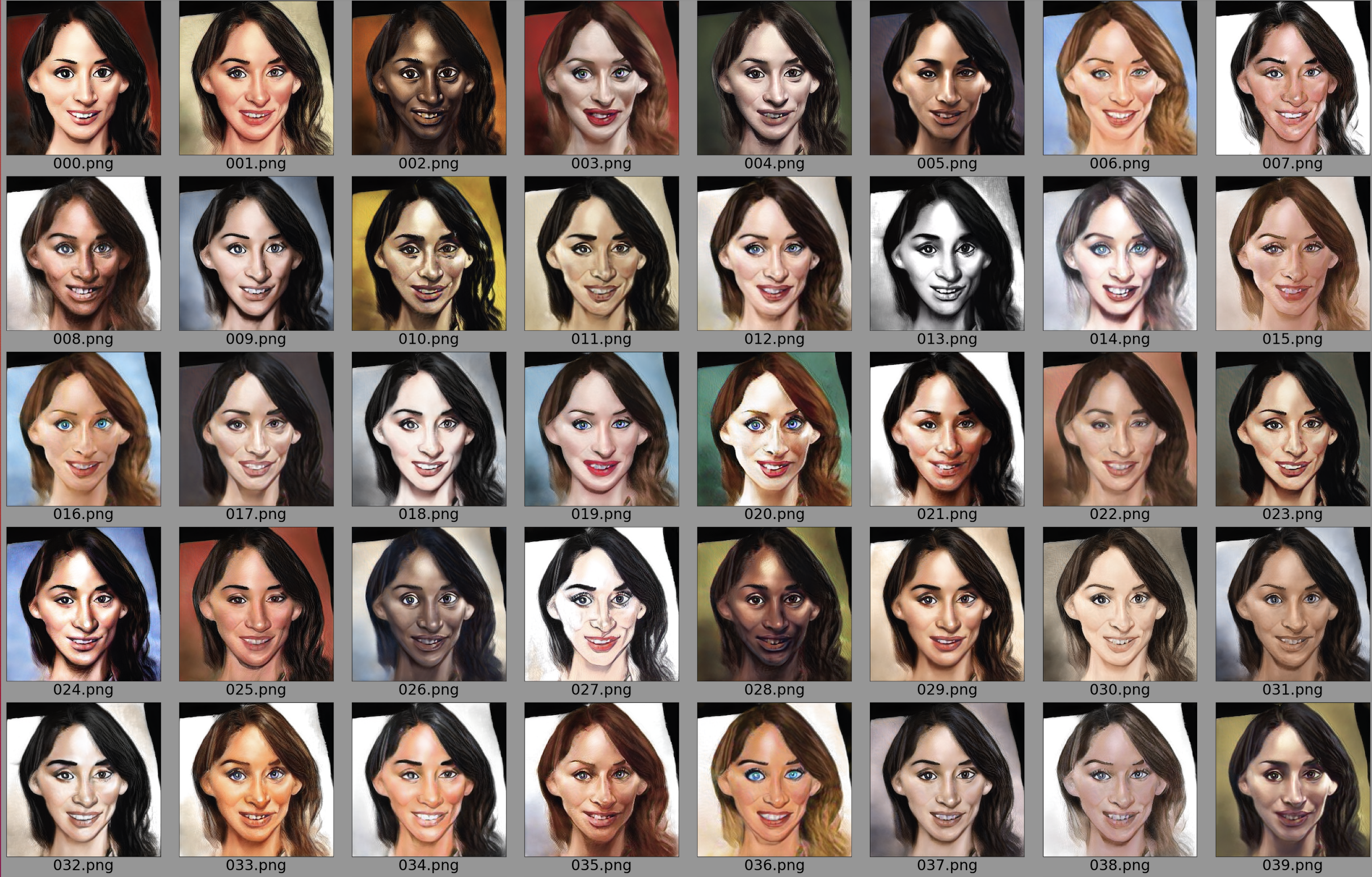
picフォルダーには、この他に3つのサンプル画像が保管されているので、その中から003.pngをexamples/sampleフォルダーにドラッグ&ドロップで移動させてやってみましょう。


沢山の候補から自分の好みのタッチのアニメが選べるのは、良いですよね。
では、また。
(オリジナルgithub)https://github.com/wonjongg/StyleCariGAN














コメントを残す