画像データの水増しでDCGANの生成画像の品質を上げる
こんにちはcedroです。
ディープラーニングは、学習データをいかに大量に用意するかが重要なポイントの1つです。
その方法は2つあって、1つはWebのクローリングやスクレイピングで画像データを大量に収集する方法、もう1つは画像データの加工によって水増しする方法です。
この2つの方法は、いずれもPythonを使う方法がWebでは良く紹介されていますが、Pythonを使わずに手軽にやる方法はないのだろうか。
できれば画像データの水増しの方が、とっつきやすくていいなーと思ってWebで探していると。。。

古いギャグですいません(笑)。
実は、ディープラーニングの画像データのお手軽な水増しに、もってこいのアプリケーションがあったのです。
その名前は、「XnConvert」!
何が凄いかと言うと、豊富な画像加工処理があり、しかも複数の画像に対して複数の加工処理を一括して行える。もちろん、無料。
ということで今回は、先回DCGANで使った画像データを、この「XnCovert」を使って水増しし、どこまで生成画像の品質を上げられるのかやってみたいと思います。
XnConvertの使い方

まず、XnConvertの公式ページを開き、「Setup Win 64bit」をダウンロードし、インストールして下さい。

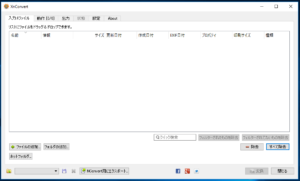
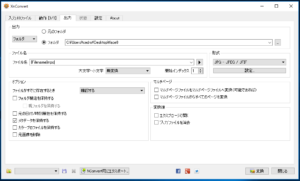
XnConvertを起動します、まず入力画面が表示されます。

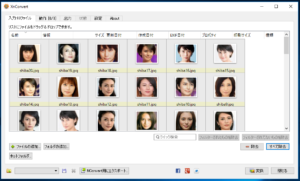
加工したい元画像をドラッグ&ドロップで登録します。

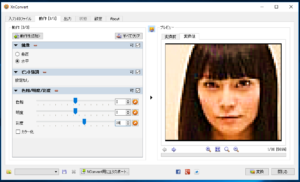
動作画面にします。複数の加工処理を設定できます。
ここでは、鏡像+ピント強調+彩度(+30%)の3つの処理を設定しています。
プレビューに、加工後どういう画像になるか表示されます。

出力画面にします。
加工した画像データの出力先は、元フォルダーか指定のフォルダーかを選択できます。
出力するファイル名は、色々選べて便利です。
例えば、{Filename}mps としておかけば、オリジナルのファイル名の末尾にmpsがプラスされ、ファイル名の重複を避けられますし、覚えにもなります。
出力形式は、JPG-JPEG/JFIFを選んでおきましょう。
これで右下の「変換」ボタンを押せば、最初に登録した画像データ全部に複数の加工処理が一括してかかり、設定した場所に出力されます。
なんて便利なのでしょう。
XnCovertはリサイズもでき、例の「縮小専用」の役割も果たしてくれますので、今後はこれ一本で行きます。
画像データの水増しをする
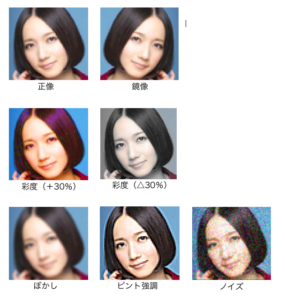
Webで画像の水増しにどんな加工が使われているのかを調べ、XnConvertについている加工機能から、とりあえず下記をピックアップしました。

これらの加工は組み合わせることが出来るので
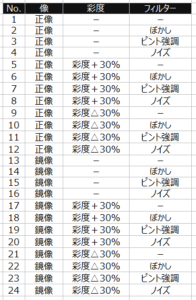
「正像、鏡像」×「彩度+30%、彩度△30%、変化なし」×「ぼかし、ピント強調、ノイズ、変化なし」で、2×3×4=24倍の画像データの水増しできます。
具体的に、どんな設定パターンになるかと言うと。。。

オリジナル画像は320個ですが、これで320×24=7680個までデータの水増しが出来ます。
結果はどうなったか?

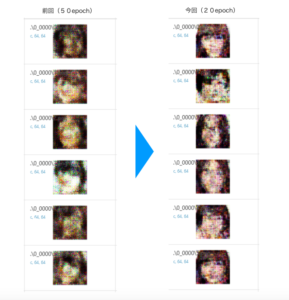
水増しした学習データを使ってトレーニングした後、評価データは前回と同じものを使って、生成される画質がどう変化するか比較しました。
素直に感想を言うと、24倍も水増しした割には「あんまり代わり映えしないなー」。
もっと画像がクッキリして来るのを期待したんですが、世の中そう上手くはいきませんね。
まあ、細かく見ると、データを水増した効果で、画像の細部の作り込みは進んでいるようですが。
データ水増し処理は一定の効果はあるものの、やはり画像を大量に集めることと比べると、効果は限定的なようです。
では、また。















コメントを残す